Sigilでルビや画像を挿入する
Last update 2013/03/23 12:43
前回、SigilというEPUB形式のファイルを作成するソフトの使い方を説明しました。今回は、前回紹介しきれなかった部分を詳しく取り上げたいと思います。
「表紙を作るには?」「画像を挿入するには?」「ルビ(ふりがな)をふるには?」など、本格的な電子書籍を作成するテクニックを紹介したいと思います。
表紙を作る
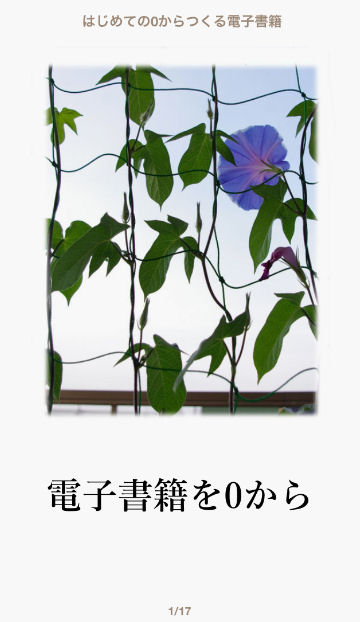
 表紙に大きく本のタイトルを表示させたり、画像を表示させたりしたい場合のテクニックです。
表紙に大きく本のタイトルを表示させたり、画像を表示させたりしたい場合のテクニックです。
基本的にEPUB形式の電子書籍は、ここからここまでが5ページ・・・というような概念がありません。というのも、フォントやスマホの画面の大きさによってどこまでが5ページ目かというのが変わってきてしまうからです。
EPUB形式ではスクロールという概念がないので、表示されているそのままが、1ページになります。
が、例えば表紙とか、どのようなフォントの大きさでも、どの端末でも確実にそれをめくってから本文が始まる、というような演出を与えたい場合も、Sigilではできます。
 Sigilの編集画面で、ここまでが表紙、という場所にカーソルを移動します。もしくは、その部分をクリックします。
Sigilの編集画面で、ここまでが表紙、という場所にカーソルを移動します。もしくは、その部分をクリックします。
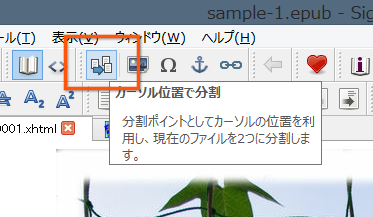
 続いてSigilの上のメニューにある「カーソル位置で分割」(画像の資格で囲まれているボタン)をクリックします。
続いてSigilの上のメニューにある「カーソル位置で分割」(画像の資格で囲まれているボタン)をクリックします。
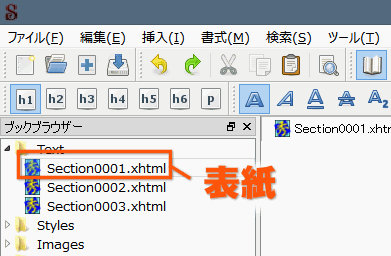
 すると、この場所でファイルが分割されました。
すると、この場所でファイルが分割されました。
これでiPhoneやスマートフォンなどで表紙させるときに、必ずここでページをめくれるようになります。
また、画像ではなく、本のタイトルを大きく表示させたいときは、本のタイトルを入力したら、「H1」というボタンをクリックします。
すると、本のタイトルが太字の大きな文字になります。
また、目次を作成するときにトップページへのリンクにもなります。
ルビ(ふりがな)をつける
 EPUBもXHTMLで記述されているため、ルビ(ふりがな)をつけることができます。(画像参照)
EPUBもXHTMLで記述されているため、ルビ(ふりがな)をつけることができます。(画像参照)
ルビを付けるには、<ruby>というタグで囲んでやり、ふりがなをさらに<rt>というタグで囲んでやります。
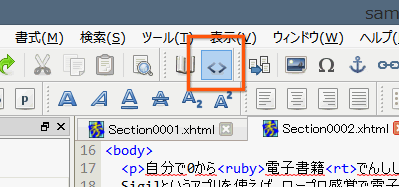
 Sigilには、ルビを挿入するボタンはないので、タグ編集モード(画像の資格で囲まれた部分のボタン)をクリックします。
Sigilには、ルビを挿入するボタンはないので、タグ編集モード(画像の資格で囲まれた部分のボタン)をクリックします。
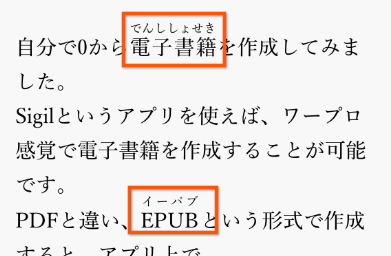
<ruby>電子書籍<rt>でんししょせき</rt></ruby>
ルビをふりたい漢字や単語全体を<ruby>で囲み、ふりがなをその内部で<rt>で囲ってあげます。
すると、電子書籍というように、その単語の上に小さくルビを表示することができました。
画像を挿入する
 EPUB形式の電子書籍に画像を挿入する歩法を紹介します。
EPUB形式の電子書籍に画像を挿入する歩法を紹介します。
HTMLのように文字の回りこみなどを指定することもできます。が、画像に続く文章が端末やアプリによって表示方法が違ってくるので、ノーマルに表示させるのがベター。
まず、挿入したい画像を用意します。
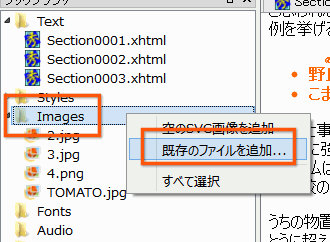
 Sigilの左側に表示されている「Images」というフォルダのアイコンを右クリックし、「既存のファイルを追加」というのを選択します。
Sigilの左側に表示されている「Images」というフォルダのアイコンを右クリックし、「既存のファイルを追加」というのを選択します。
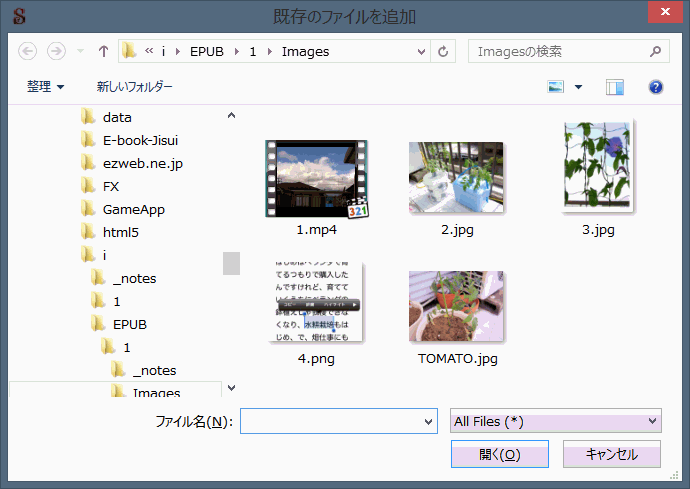
 用意した画像を選択します。
用意した画像を選択します。
もし、画像が複数あるなら、挿入する予定の画像をまとめて全て登録しておきます。
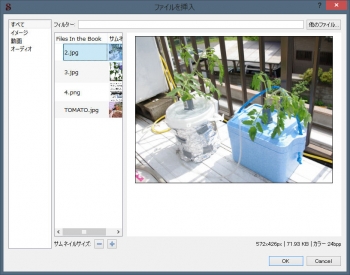
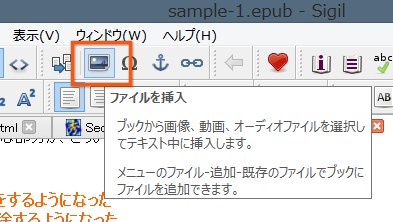
 続いて画像を挿入したい部分にカーソルを移動し、画面上にある「ファイルを挿入」(画像四角で囲まれたボタン)をクリックします。
続いて画像を挿入したい部分にカーソルを移動し、画面上にある「ファイルを挿入」(画像四角で囲まれたボタン)をクリックします。
 画像が挿入されました。
画像が挿入されました。
Sigilの画面ではすごく大きく見えるかもしれませんが、スマホで表示させると、アプリ側で適切な大きさ(画面に収まる大きさ)似、縮小されて表示されます。
フォントに色を付ける
文字に色を付けることもできます。
これもHTMLと同じ。タグ編集モードにしたら、文字に色を付けたい部分に以下の様なタグで囲みます。
<font color="#ff550b">文字に色を付ける</font>
これを表示させると、文字に色を付けるという感じになります。
#ff550bの部分は色の指定になります。
色については、HTMLカラーコードで参照できます。
タイトルや著者を入れる
本のタイトルを設定しないと、ファイル名が本のタイトルとしてアプリ側では表示されてしまいます。
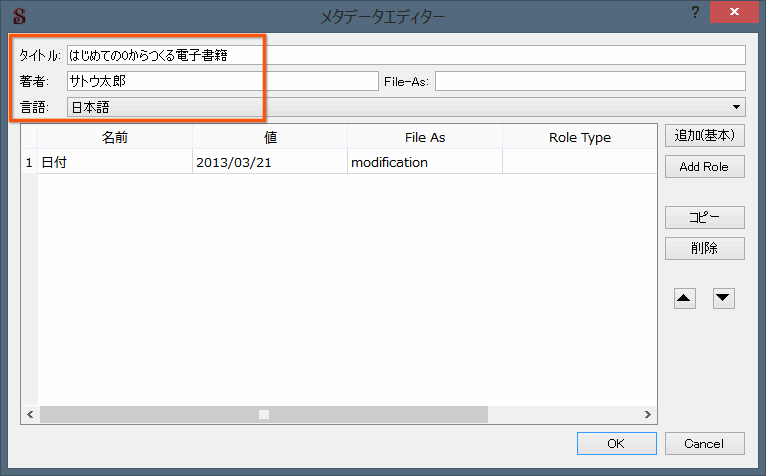
そこで、本のタイトルや著者を入れます。
 これでアプリで開いた時に、ライブラリー上の表紙日本のタイトルと著者が表示されました。
これでアプリで開いた時に、ライブラリー上の表紙日本のタイトルと著者が表示されました。
まとめ
タグやスタイルシートを活用すれば、Webページのように様々な装飾をつけることができます。
例えばリスト表示したい場合は、「UL」タグや「LI」タグ。
強調表示したい場合は「STRONG」や「B」タグで囲ってやります。
実際に私がSigilで作成したサンプルを紹介します。
iPhoneやスマートフォン、iPadなどでアクセスし、EPUBに対応したアプリで表示させることができます。