スマホでwidth指定が有効にならない
CSSでWidthを100%など指定しても、アンドロイドのブラウザで見ると、有効にならない場合がいあります。その場合の解決策。
スマホでwidth指定が有効にならない
Last update 2016-05-23 07:35
 久々にアンドロイド端末でこのサイトを表示させてみたところ、H1タグやH3タグ、そして本文のPタグで囲まれた文字列が、中途半端な所で強制的に折り返されて、見にくい表示になっているのに気が付きました。
久々にアンドロイド端末でこのサイトを表示させてみたところ、H1タグやH3タグ、そして本文のPタグで囲まれた文字列が、中途半端な所で強制的に折り返されて、見にくい表示になっているのに気が付きました。
このサイトは、一応スマートフォンで見た時に、幅480pxとして表示させているのですが(詳しい設定は、viewportとはを参考に)、どうも画像やテーブルタグなどはきちんと480pxに合わせて表示してくれてるっぽいのに、文字列を表示させるようなタグ(HタグやDIV、Pなど)は、いくら「width」の指定を変更しても有効になりません。
Sponsored Link
これはどのアンドロイドでも同じ現象で、ブラウザを変更しても同じ現象になってしまうようです。
今回私が試したのは、「Optimus it」と「SH-02E」なんですけれど、両方同じように変な部分で改行されてしまいます。
 iPhoneで見ると、きちんと画面の隅まで折り返されずに表示されていました。
iPhoneで見ると、きちんと画面の隅まで折り返されずに表示されていました。
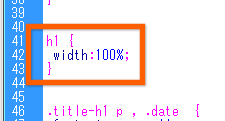
 先ほどの■色で囲った部分は、「H1」タグで囲まれた部分で、ここのCSSは、このように
先ほどの■色で囲った部分は、「H1」タグで囲まれた部分で、ここのCSSは、このように
width : 100%;
と指定してあります。
にも関わらず、変な場所で折り返されてしまう・・・。
background-color
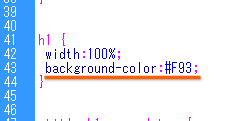
 いろいろ試行錯誤してみると、どうもCSSで「background-color」を指定してやるとwidthが有効になるっぽい。
いろいろ試行錯誤してみると、どうもCSSで「background-color」を指定してやるとwidthが有効になるっぽい。
原因は不明。単なるバグでしょうか?
例えばH1タグのbackground-colorを#F93に指定してやると・・・
 このようにwidthの指定が急に有効になりました。というか、widthで100%に指定しなくても、画面の隅で折り返されるようになりました。
このようにwidthの指定が急に有効になりました。というか、widthで100%に指定しなくても、画面の隅で折り返されるようになりました。
もし、スマホ用サイトを作っていてwidthで指定しても有効にならない!とか、変な所で折り返されてしまう!なんて人は「 background-color 」を指定してみてください。
もちろん「#FFF」に指定すれば、白色に指定出来ます。
関連ページ
最終更新日 2016-05-23 07:35
Sponsord Link
カテゴリー
- iPhone
- モバイル・携帯
- Mac
同じカテゴリーの記事
- iPhone用にサイトの幅と画面の幅を合わせるには
- viewportとは
- スマホとパソコンでサイトの表示を変える
- パソコンでiPhoneのエミュレーター
- googleリーダーの代わりに自作RSSリーダーを作ってみた
- スマホでwidth指定が有効にならない
- パソコンでスマホサイトを確認する
- iOS9の広告ブロック対策 初級編
- コンテンツブロッカーでクッキーは有効か?
- 広告ブロック機能でアナリティクスもブロックされるか
- AMPが表示されない?AMPエラーチェックの仕方
- iPhoneのSafariでページを拡大縮小させない方法
- 画像を縦の中心にしたい align
- 画像の遅延読み込み スクロールしたら表示させる
- iPhoneのSafariだと明朝体になる
![]() 投稿日:2013-07-13
|
投稿日:2013-07-13
| ![]() |
| ![]() |
| ![]()
Copyright (c) iPhone入門 All Rights Reserved.