iPhoneを購入する
人気記事
- iPhoneで着信拒否やメール拒否
- 月々の料金比較 ドコモ・AU・ソフトバンク
- 通話料を節約!安い電話代を比較
- auのiPhoneのメールの設定 MMS
- iCloudとは?設定と使い方
- iPhoneとAndroidの比較
- パケット代を節約 3G回線を使わない設定
- iPhone月々の支払料金は?
- 月々2900円でiPhoneがもてる?
- LINE Viber Skype 050Plus音質がいいアプリを比較
iPhone活用記
- iPhoneの迷惑メール対策
- 通話料を節約!安い電話代を比較
- アプリやガラケーなど通話料を安くする方法を徹底検証
- iPhoneの月々の料金は?
- iPhoneにしてみて実際に1ヶ月間にかかった料金を明細書を元に解説してみました
- iPhoneバッテリーの通話時間はどれくらい?
- iPhoneのバッテリーは、どれくらいもつのでしょう?実験してみました。
- 月々の料金比較 ドコモ・AU・ソフトバンク
- ドコモやAUの代表的なスマートフォンを購入した場合と、iPhoneを購入した場合の月々の料金の比較
- iPhoneの設定の仕方
- iPhoneをオンラインショップで購入してから、使えるようにするまでの設定の仕方
- メールの設定 MMS編
- softbankの携帯メールの設定方法
- iPhoneとAndroidの比較
- iPhoneとAndroidの比較してみました。(あくまでも個人的主観ですが・・・)
- ソフトバンクの電波
- ソフトバンクは電波が悪いって聞くけれど、実際どうなの?日本各地のソフトバンクユーザーに聞いてみました。
- PCの画像をiPhoneに転送するには
- パソコン内にある画像をiPhoneに転送する方法は?
兄弟サイト
Sponsored Link
iPhone同士で画像やファイルを送るには?AirDrop
iPhone同士で画像やファイルを送ることが出来るAirDropの使い方を解説します。Bluetoothを使ったやりとりより高速です。
更新日時:2025-05-11 16:32:53
iPhone同士で画像やファイルなどを送る場合、どのようにしたらいいのでしょう?LINEやメールで送信してもいいんですけれど、もっと便利なAirDropという方法があります。今回は、iPhoneでAirDropを使う方法を紹介します。
...
radikoが勝手にログアウトしてしまう
radikoに登録してあるフォローが、いつの間にか消えたり、勝手にログアウトしてしまう不具合の原因がようやくわかりました。
更新日時:2025-03-18 18:21:06
もうだいぶ前からradikoに登録してあるフォロー番組がいつの間にか消えたり、勝手にログアウトしたりしてしまう現象。ようやく原因と解決策がわかりました。
Xでも同じように悩んでいる人たちが大勢いるのに、まったく修正される様子もない・・・・。
と、原因は設定方法にあることがわかりました。
...
...
盗難対策!車が移動したら通知するオートメーション
盗難対策のひとつ、車が移動したらiPhoneに通知するオートメーションを考えてみました。iPadで作成し、愛車に忍ばしておけば盗まれたらすぐにiPhoneに通知します。
更新日時:2024/04/18 14:15
年々盗難車は減っているらしいのですが、その手口は高度化しているらしいです。
私の車はそこまで高価でないし、走行距離も10万キロを突破しているし、おそらく市場価値は40万円ぐらいしかないでしょう。
とはいえ、なにも対策をしないのも不安なので、安く、そして確実に盗難を防ぐ方法を考えてみました。
...
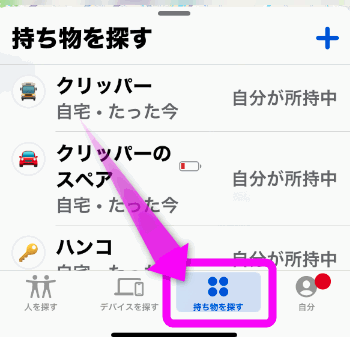
 立ち上げたら「持ち物を探す」タブをタップすると、登録してあるAirTagが表示されるはずです。
立ち上げたら「持ち物を探す」タブをタップすると、登録してあるAirTagが表示されるはずです。
詳しい使い方は以下の動画で解説しています。
...
nanaco アプリ上でカードが見つかりませんというエラーが!?
iPhoneのnanacoをアプリ上から確認したら「カードが見つかりません」という表示。こんな表示が出た場合の解決方法を紹介します。
更新日時:2024/03/25 21:28
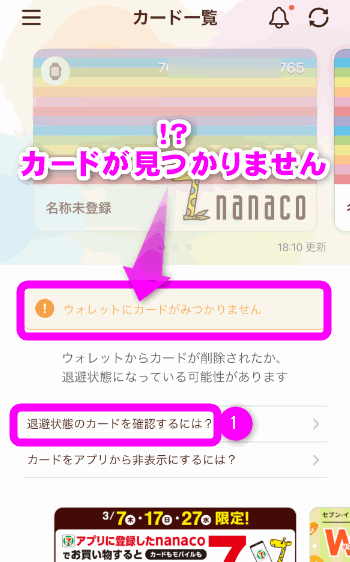
先日、iPhoneの「nanacoアプリ」で、登録してあるnanacoを確認したところ、そのうちの1枚がなんと「ウォレットにカードがみつかりません」という表示!?
そういえばいくつか作成したnanacoのうちの1枚を削除(退会)したけれど、それのことかな?と思っていたのですが、どうやらApple Watchに転送したnanacoのことらしい。
今回はこのようにnanacoアプリ上で「ウォレットにカードがみつかりません」という表示が出た場合の対処法を紹介します。
...
 最近、セブンイレブン系列のスーパーに行く機会が増えたので、iPhoneとApple Watchにnanacoを入れていたのですが、1枚多く作成してしまったので、残高を0にして削除。
最近、セブンイレブン系列のスーパーに行く機会が増えたので、iPhoneとApple Watchにnanacoを入れていたのですが、1枚多く作成してしまったので、残高を0にして削除。
その後アプリで確認してみると、Apple Watchに転送したはずのnanacoが「ウォレットにカードがみつかりません」というエラーが・・・
...
Suicaでカードが利用できませんというエラー
iPhoneやApple WatchでSuicaを使おうとすると、「カードが利用できません」というエラーが表示された場合の治し方を紹介します。
更新日時:2024/03/24 11:51
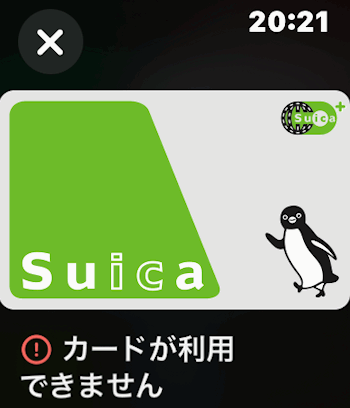
先日、Apple WatchのSuicaを利用しようとしたら、「⚠️カードが利用できません」と表示されて利用できなくなていました。
原因はおそらくきちんとApple Watchに転送できていなかったんだと思います。
この表示が出ても慌てる必要ありません。会計しているのであれば以下の手順をおこなってください。
だいたい2~3分かかるので注意
...
 普段iPhoneのSuicaを利用しているのですが、この日はたまたまApple WatchのSuicaを使おうとすると・・・
普段iPhoneのSuicaを利用しているのですが、この日はたまたまApple WatchのSuicaを使おうとすると・・・
「カードが利用できません」・・・
...
iPhoneのメインカードとは?エクスプレスカードとの違いは?
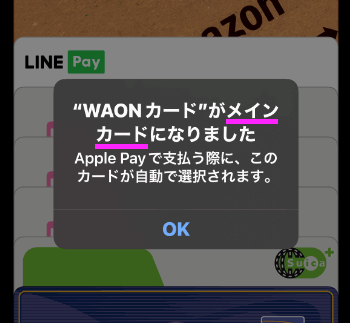
iPhoneのApple Payにカードなどを追加すると、「メインカードになりました」と表示されることがあります。そもそもメインカードとはなんでしょう?エクスプレスカードとの違いは?
更新日時:2024/03/21 17:40
こうするといちいちカードの中からWAONを探さなくても、Apple Payを起動しただけでリーダーにかざせるので楽です。
...
 Apple PayにSuicaやnanacoなど電子マネーを追加すると、「メインカード」という単語がしばしば登場しますが、「メインカード」とはなんでしょう?
Apple PayにSuicaやnanacoなど電子マネーを追加すると、「メインカード」という単語がしばしば登場しますが、「メインカード」とはなんでしょう?
似たような単語で「エクスプレスカード」なんてのもありますが、どう違うのでしょう?
...
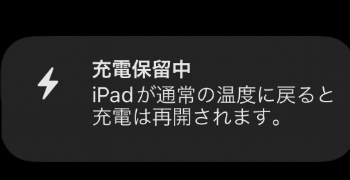
iPadやApple Watchの充電が出来ない!遅い!
iPadを充電したのですが、いくら時間が経過してもぜんぜん充電できない!同じようにApple Watchもぜんぜんバッテリー残量が増えない!原因がわかりました。
更新日時:2024/02/25 00:27
先日、iPadを充電していたのですが、8時間が経過してもぜんぜんバッテリー残量が増えていない!同じ時間帯にApple Watchも充電していたのですが、こちらは充電速度が遅い!
今回はiPadやApple Watchの充電が遅い、もしくは充電できない場合の原因と対策方法を紹介します。
...
 iPadのバッテリーがなくなってきたので、8時間ぐらい充電したんですけれど、もう終わったかな?と思ってiPadの画面を見てみると、「充電保留中」との通知が!!?
iPadのバッテリーがなくなってきたので、8時間ぐらい充電したんですけれど、もう終わったかな?と思ってiPadの画面を見てみると、「充電保留中」との通知が!!?
...
プラスメッセージサービスに接続できません と表示されて使えない場合
プラスメッセージを使おうとしたら、「+メッセージサービスに接続できません」と表示されて、使えなくなってしまいました。解決方法を紹介。
更新日時:2024/02/12 13:34
先日、久々にプラスメッセージを使うとしたら、「+メッセージサービスに接続できません」という表示が。
まぁ、プラスメッセージは制限が多くて、ちょっとなにかやらかすと使えなくなります・・・。
今回のように「サービスに接続できません」という表示が出た場合の解決方法を紹介。
...
...
Apple Watchのワークアウト ペースの通知をオフに
Apple Watchのワークアウト中、指定したペースより速いか遅れているか通知する、ペース通知をオフにする方法を紹介します。
更新日時:2024/02/01 18:39
Apple Watchをつけてジョギングをしていると、指定した速度(ペース)より速い、もしくは遅い場合、音や音声で通知してくる「ペーサーワークアウト」という機能があるのですが、実際に使ってみるとプレッシャーがすごくてうざい。
なのでこの、ペースの通知をオフにする方法を紹介します。
...
 最新のApple Watchのワークアウトでは、ランニングの速度(ペース)の範囲を指定して、いちいちApple Watchの画面を見なくても通知音や音声でペースが速いか遅いか知らせてくれる機能があります。
最新のApple Watchのワークアウトでは、ランニングの速度(ペース)の範囲を指定して、いちいちApple Watchの画面を見なくても通知音や音声でペースが速いか遅いか知らせてくれる機能があります。
ベテランランナーや大会を目指しているランナーにとっては便利な機能かもしれませんが、私のようなライトなランナーにとってはプレッシャーがすごい。「遅いよ!」なんて言われてももうそれが限界だし・・・
...
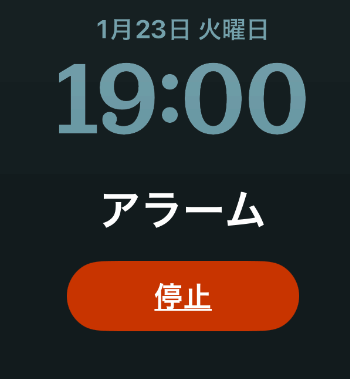
iPhoneで設定していないアラームが鳴る原因
iPhoneで設定した覚えがないアラームがなる現象。これはiPhoneの睡眠記録という機能
更新日時:2024/01/30 21:59
iPhoneを目覚まし時計代わりに使っている人は多いと思いますが、設定していない時刻にアラームがなる現象に困っている人も多いようです。
私も先日、新しいiPhoneに買い替えたところ、設定した記憶のない時刻にアラームが鳴り、せっかく寝ていたのにがっかりしてしまいました。
今回は、iPhoneの設定していない時間に鳴るアラームの原因と解決策を紹介します。
...
 iPhoneを買い替えて古いiPhoneから設定を引き継いだあと、色々いじって眠ったところ、翌日、明らかに設定してない時間にiPhoneの
iPhoneを買い替えて古いiPhoneから設定を引き継いだあと、色々いじって眠ったところ、翌日、明らかに設定してない時間にiPhoneの
せっかく寝ていたのに!
...
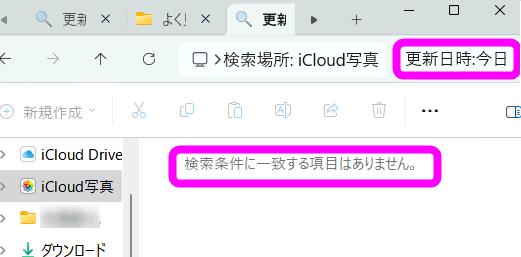
iCloud写真が同期されない場合の対処法
iPhoneで撮影した写真などがiCloud写真で同期されずに一時停止している場合の対処法と解決策を紹介します。
更新日時:2024/01/14 18:50
「iCloud写真」をオンにすると、iPhoneで撮影した写真や動画を他のiPadやパソコンなど転送(同期)することが出来ます。
が、なんらかの原因で同期が一時停止してしまう問題がだいぶ以前から騒がれていました。
今回はiCloud写真が同期されない場合の対処法と、代替方法などを紹介します。
...
 iPhoneで撮影した写真や動画をWindowsなどPCに転送しようと思い、エクスプローラー上の「iCloud写真」を開くと・・・、転送されていない・・・。
iPhoneで撮影した写真や動画をWindowsなどPCに転送しようと思い、エクスプローラー上の「iCloud写真」を開くと・・・、転送されていない・・・。
あれ?
...
1Passwordのシークレットコードがわからない!?データ移行方法
新しいiPhoneに1Passwordをインストールしたら、シークレットコードを入力??買い替え時のデータ移行方法を紹介!
更新日時:2024/01/11 17:18
先日、安く出品されていたiPhone SE2を購入して、なにかあったときのための予備機として使おうとしたのですが、私にとって必須なアプリ「1Password」を起動させようとしたら、サインインしてください?
ここまではいいとして、「シークレットコード」????
え?そんなの知らんぞ??
結果を言ってしまうと、きちんと復元できました。でも、今後使えなくなる可能性もあるため、別のパスワード管理アプリも探すことにしました。最後に1Passwordの代替アプリもちらっと紹介します。
...
...
iPhoneのアプリが色がうすくて使えない!?
仕事で長電話したあと、iPhoneのアプリがタップしても反応しなくなりました。よく見るとアイコンの色が薄く使えません。
更新日時:2023/12/03 19:40
仕事の打ち合わせで2時間ぐらい長電話をしたあと、iPhoneの一部のアプリのアイコンの色が薄くなり、タップしてもアプリが起動できなくなってしまいました。
たまたまかな?と思ったのですが、いくらタップしてもアプリが使えません。
今回はそんなアイコンの色が薄くなってアプリが使えなくなった場合の理由と対策を紹介します。
...
 仕事の電話で打ち合わせをしていると、いつの間にか2時間半が経過。
仕事の電話で打ち合わせをしていると、いつの間にか2時間半が経過。
その後、カレンダーに予定を入れようかと思ったら、タップしても無反応!?
あれ?と思って何度もタップしてみるものの全く反応しない。
固まったか!?と思ったのですが、通知やコントロールパネルは表示されるし、一部、動くアプリもある。。。
...
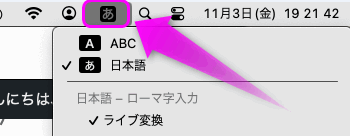
Macで辞書に単語・漢字を登録するには
Macの日本語変換の辞書に単語・漢字を登録する方法を紹介します。iPhoneで登録した文字も使えます。
更新日時:2023/11/05 01:00
Macの日本語変換機能に漢字や記号、文字などを登録する方法を紹介します。
Macに登録した漢字はiCloudを通じてiPhoneやiPadにも瞬時に反映されます。
...
 最も簡単なのはMacのメニューから登録する方法。
最も簡単なのはMacのメニューから登録する方法。
まず、ディスプレイの上端に表示されている「メニューバー」の右側にある、日本語文字入力のアイコンをクリックします。
...
Apple Watchからタイマー、ストップウォッチ、アラームが消えた!?
Apple Watchのアプリ一覧から「タイマー」「ストップウォッチ」「アラーム」が消えた場合の復元方法を紹介。
更新日時:2023/10/28 17:01
先日、Apple Watchで時間を測ろうと、ストップウォッチを起動させようとしましたが、見つからない!!?
消した覚えなんてないのに・・・
そこで、Apple Watchの基本アプリが消えてしまった場合の復元方法を紹介します。
...
...
iPadのキーボードでビックリマークやクエスチョンやカッコを入力するには
iPadで文章を打っていたときにふと、ビックリマークやクエスチョンやカッコはどうやって入力するんだ?と悩んでしまいました
更新日時:2023/10/23 20:29
iPadで文章を入力していたときにふと疑問が。そういえばiPadのキーボードで「!」や「?」「()」などの記号はどう打つんだろう?
それに英字モードのときの薄い色の数字や記号はどうやって入力するんだろう?
今回は私と同じようにもやもやしていた疑問の1つ、iPadの記号の入力方法です。
...
 iPadで文章を入力中、!(ビックリマーク)を入力する必要があったのですが、キーボードの右下にキーがあるものの、タップしても「,」(カンマ)しか打てない!
iPadで文章を入力中、!(ビックリマーク)を入力する必要があったのですが、キーボードの右下にキーがあるものの、タップしても「,」(カンマ)しか打てない!
タップしたままだとなにか別のキーがでてくるのか?と思ったけれど、何もならない・・・・
...
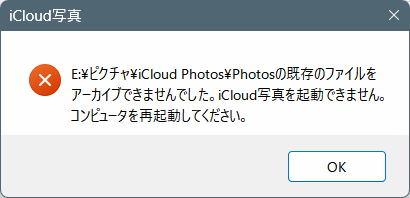
iCloud写真 既存のファイルをアーカイブできませんでした 解決策
WindowsにiCloudをインストールすると「既存のファイルをアーカイブできませんでした」iCloud写真を起動できませんというエラーが
更新日時:2023/10/22 18:21
WindowsとiPhoneの写真を同期させようと、iCloudをインストール。と、起動させると「既存のファイルをアーカイブできませんでした。iCloud写真を起動できません。コンピューターを再起動させてください」という警告エラーが。
もちろんiCloud写真もうまく転送されません。
今回はこの警告が出た場合の解決策を紹介します。
...
 このような「◯◯(ピクチャへのパス)の既存のファイルをアーカイブできませんでした。iCloud写真を起動できません。コンピューターを再起動させてください」という警告エラーが出てしまい、iCloud写真がうまく表示されません。
このような「◯◯(ピクチャへのパス)の既存のファイルをアーカイブできませんでした。iCloud写真を起動できません。コンピューターを再起動させてください」という警告エラーが出てしまい、iCloud写真がうまく表示されません。
...
Apple WatchでLINEを使うには
Apple WatchでもLINEを使うことが出来ます。トークの履歴やメッセージの発信などもできちゃう。
更新日時:2023/09/24 12:54
Apple WatchのLINEが単体での利用にも対応しました。以前は、届いたメッセージを見たり、返信するだけしか出来ませんでしたが、今ではApple WatchにLINEをインストールして、過去のトークを見たり、こちらからメッセージを送信できるようになりました。
今回はApple WatchでLINEにログインする方法を紹介します。
...
 iPhoneにLINEがインストールされているのであれば、基本的にはApple WatchnimoLINEはインストールされているはずです。Apple Watchのアプリ一覧でLINEがないか確認してください。
iPhoneにLINEがインストールされているのであれば、基本的にはApple WatchnimoLINEはインストールされているはずです。Apple Watchのアプリ一覧でLINEがないか確認してください。
見つからないのであれば、以下のようにしてApple WatchにLINEをインストールします。
...



