スマホとパソコンでサイトの表示を変える
最終更新日 2013-03-27 23:03
WordPressのように動的にページを出力するようなブログやサイトの場合、iPhoneやAndroidのようなスマートフォンの訪問者とパソコンの訪問者とで、ページの表示を変更するのは割と簡単なんですけれど、静的なページの場合、なかなか難しいです。
最近はスマホも大画面化してきたので、パソコン用のページで表示させても問題はないかもしれませんが、それでも訪問者にはストレスになるだろうし、かと言ってすべてのページを1から書き直すのも骨が折れるし・・・。
私のこのサイトだって、すでに数百ページ規模に育ってしまったので、今更書き換えるのも大変!しかも書き換えによってSEO的にどうなのかな、と。
Sponsored Link
で、いろいろアイデアを絞って、なるべく最小限の手間でスマホユーザーにはスマホライクな表示に。パソコンユーザーには今までどおりのデザインで表示させる方法を幾つか試してみたので、紹介します。
スマホ用とPC用表示の比較
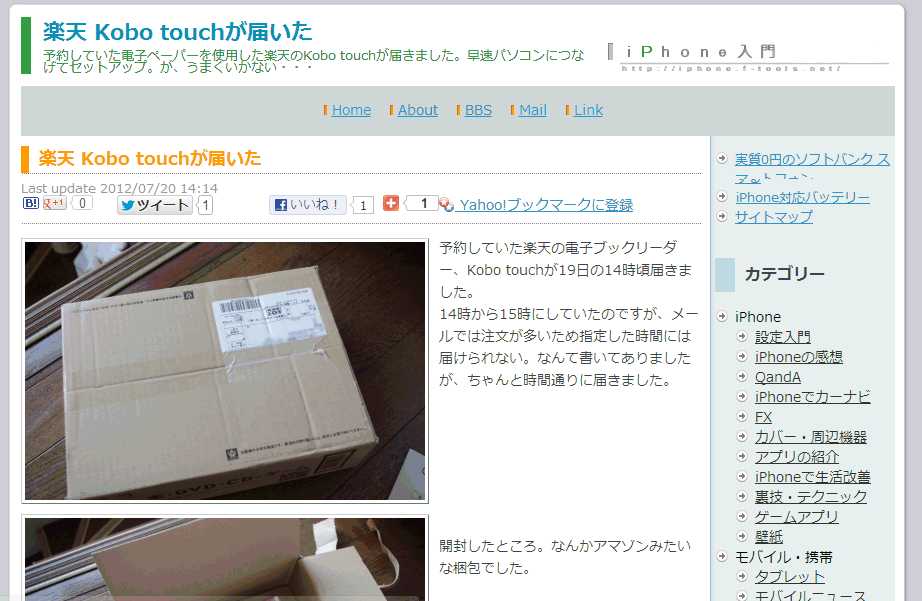
ちなみに私のこのサイトも、パソコンで表示させると・・・
 こんな感じ。
こんな感じ。
普通のパソコン用サイトです。
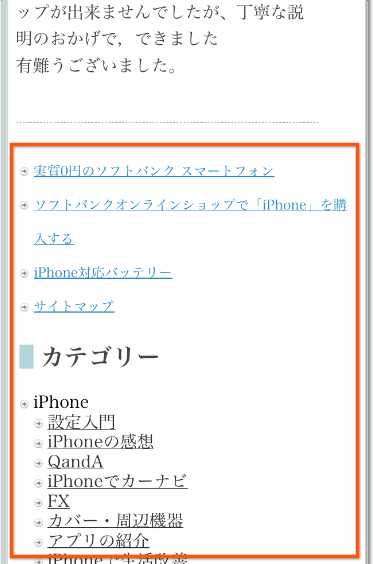
で、同じページをiPhoneでアクセスすると・・
 このように一応は、横スクロール無しでちゃんと表示させるように改造しました。
このように一応は、横スクロール無しでちゃんと表示させるように改造しました。
ただ、特別スマートフォン用にきちんと整えているわけではないので、ちょっと強引さが目立ちます。
例えばフォントなどは適切な大きさなんですけれど、「いいねボタン」などがすごく小さく表示されてしまっています。
スマートフォン用の表示は、「横:320ピクセル」が標準なのですが、ページ幅を320ピクセルに合わせてしまうと、今まで投稿した画像やテーブルタグなどの一部が、460ピクセルぐらいで作成してあるので、320ピクセルで表示した場合、横にはみ出てしまうんです。(後で例を紹介します)
そこで、画像なども全て横スクロール無しに収めることができ、なおかつフォントなども適切な大きさで表示させることが出来る限界の大きさの「460ピクセル」にしたというわけ。
スマートフォンサイト用に最適化させるには、横幅を320ピクセルに作成すればいいわけですが、私と同じように、パソコン向けに作成していて、320ピクセルだと小さすぎる!なんていう人は、480ピクセル、というように任意の横幅にすることもできます。
 こちらはAndroid(Optimus it)に搭載されている標準ブラウザで表示させたところ。
こちらはAndroid(Optimus it)に搭載されている標準ブラウザで表示させたところ。
びっくりするほどiPhoneと互換性が高いです。
違う点は、表示されているフォントの種類。
それとタイトルの下の緑色のフォントの範囲が違うみたいですね。
どうもiPhoneは標準では明朝体。アンドロイドはゴシックで表示されるっぽい。(少なくともOputimas itでは)
スタイルシートで切り替える
ブラウザの条件で表示を切り替えるには、JavaScriptやPHPのようなプログラムを使用しなければなりませんでしたが、スタイルシートでも条件による適用の範囲を制限することができます。
ただ、以下のJavaScriptと組み合わせれば、かなり思っていた通りのデザインを表現できることが出来るかと思います。
JavaScriptでスタイルシートを切り替える
では、どうやって「静的なページ」でスマホ用とパソコン用と、切り替えて表示させているかというと・・・。
実は、スタイルシートを外部ファイルとして作成しておき、ページの先頭で呼び出す外部スタイルシートを分けてやります。
切り替えるJavaScriptも、外部ファイルで作成しました。つまり、ページ(HTML)とJavaScriptと、スタイルシート2つの4つのファイルで構成されます。
ページ自体のHTMLファイルを「sample.html」とし、JavaScriptを「css.js」とし、パソコン用スタイルシートを「pc.css」。スマホ用のスタイルシートを「smart.css」とします。
sample.html
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <script src="../css.js" type="text/javascript"></script> <title>サンプル</title>
ページの頭のほうで、外部JavaScriptファイル「css.js」を呼び出しています。
css.js
// スタイルシートファイルへのパス if (location.pathname == "/" || location.pathname == "/index.html") var path = "./"; else var path = "../"; if (navigator.userAgent.indexOf('Android') > 0 || navigator.userAgent.indexOf('iPhone') > 0){ // スマホなら document.write('<meta name="viewport" content="width=480px; ">'); document.write('<link rel="stylesheet" href="' + path + 'smart.css" type="text/css">'); }else{ // パソコンなら document.write('<link rel="stylesheet" href="' + path + '.css" type="text/css">'); }
外部スタイルシートは一番上のディレクトリに収まっているので、サイトのトップページではパスが「./」になるのですが、記事のページはカテゴリーごとにディレクトリに収まれているので、「../」となるようにJavaScriptで判別しています。
で、その下で「Android」か「iPhone」であれば、「METAタグ」の「viewport」で480pxに指定してやり、その後スマートフォン用の外部スタイルシートを読み込むタグを出力しています。
パソコン用の表示の場合、「viewport」で指定しなくても普通に表示されるので、パソコン用の外部スタイルシートを読み込むタグを出力しています。
はじめはこんなんでうまく動作するのかな・・・。と不安だったんですけれど、今のところうまく表示されているっぽい。
これなら、静的なページでもそれぞれ違うスタイルシートで表示させることによって、スマホとPCの表示を切り替えることができます。
@media screen and (max-device-width: 480px) {
DIV {
width:480px;
}
}としてやれば、「viewport」で480pxに指定したデバイスのみ、「 { 」「 } 」で囲まれた範囲のCSSが適用(もしくは上書き)されます。
改良点
ただ、私のサイトはもともとパソコン用としてデザインしたたのと、自分でブログをプログラムしたので、かなり複雑というか、いい加減なタグ・スタイルシートだったので、悩みました。まず、角が丸いデザインにするため、テーブルタグを使っていたのです。
テーブルタグの各セルは横並びが基本なので、2つに分けていた場合、縦に並べるような芸当はJavaScriptでは難しそうです。
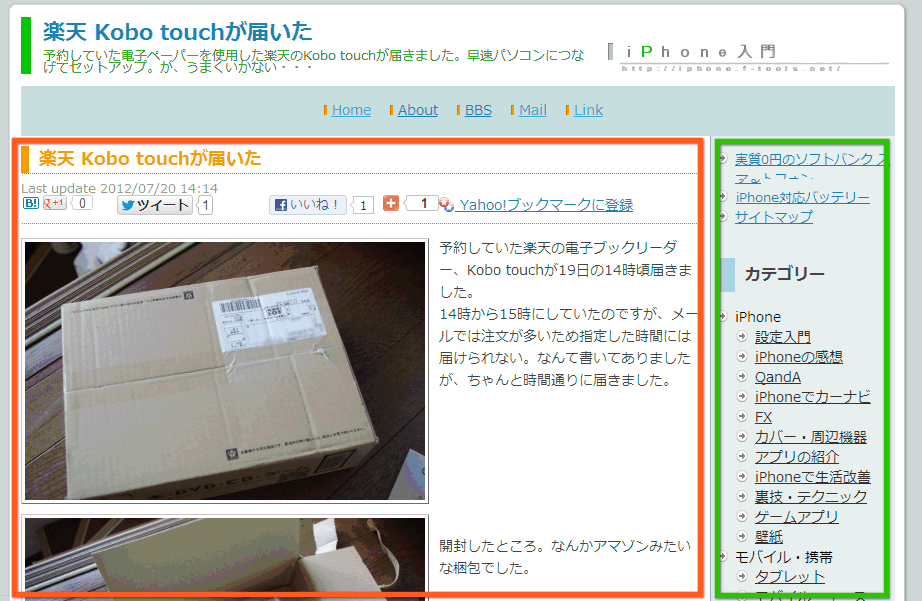
 そこで本文と右のカテゴリーへのリンクをテーブルではなくDIVで分けることにしました。
そこで本文と右のカテゴリーへのリンクをテーブルではなくDIVで分けることにしました。
パソコンで表示するときは、
float : left;
で、カテゴリーの左のDIVを並べるように指定。
これでテーブルのセルのように横に並べることができました。
 スマートフォンで表示させるときは、「float」を指定しなければ、本文の下に表示されます。
スマートフォンで表示させるときは、「float」を指定しなければ、本文の下に表示されます。
今回私のように、2カラムに分けたブログでも、本文が左に、カテゴリーへのリンクが右に分けている場合は、このような応急的な変更で、スマホ用サイトへCSSの改良で対応できるかと思います。
画像の幅について
 続いては、このように画像の大きさが微妙に大きくて、続く文章を「回りこみ」を解除して画像の下に表示してくれればいいんですけれど、変に縦1行で表示されてしまうようなパターン。
続いては、このように画像の大きさが微妙に大きくて、続く文章を「回りこみ」を解除して画像の下に表示してくれればいいんですけれど、変に縦1行で表示されてしまうようなパターン。
私のサイトでは、うまい具合に(?)横幅460ピクセルを超えるようなサムネイル画像は作成していなかったのですが、430ピクセルのようなギリギリ460以下の幅の画像だと、このようにおかしな回り込みに・・・。
で、もうひとつ、スマホでは460ピクセルというと画面いっぱいに表示される大きさなんですけれど、パソコンの大きな画面では小さく感じるような場面もしばしば。
うーん。何とかならないかな。。。
パソコンでは、ページを幅900ピクセル程度で表示しているので、画像の周りに文章を回り込ませたい。
スマホの場合、小さい画像(横幅:100~300ピクセル)では、文章を回りこみ表示させて、それ以上に関しては横幅いっぱいに画像を表示させ、文章は必ず改行して画像の下から表示させたい、と。
解決策
 これも先ほどのJavaScriptによるスタイルシートの振り分けで解決できるのですが、色々と検証していくうちに、面白い違いに気が付きました。
これも先ほどのJavaScriptによるスタイルシートの振り分けで解決できるのですが、色々と検証していくうちに、面白い違いに気が付きました。
まず、画像タグで幅を指定していても、スタイルシートで指定すると、スタイルシートが優先される。
<style>
img { width:300px;}
</style>
-----------------------------------
<img src="AAA.JPG" width="200" alt="幅200pxの画像">強引に解決
どの環境でもIMGタグの「WIDTH」で横幅を指定しないときは、自動的に画像の横幅そのもので表示されます。
そこで、画像のIMGタグでは横幅を指定し、スマートフォン用の外部スタイルシートで、大きな画像はページ幅より若干小さい値(ここではページを480pxで表示しているので430pxほど)で指定。
パソコン用に表示させるときは、スタイルシートでも横幅を指定せずに、画像そのままの大きさで表示させる、という感じ。
さらにパソコン用のスタイルシートでは、画像の右側に文章を回りこみさせ、スマホの場合は画像の横幅に応じて、別のスタイルを指定して回りこませるか区別します。
--- ページ sample.html ---
<img src="AAA.JPG" class="image" alt="大きい画像">
<img src="BBB.JPG" class="smallImage" alt="小さい画像">
--- スマホ用 smart.css ---
.image {
width:420px;
}
.smallImage { float:left; // 小さい画像では回りこませる
}
--- PC用 pc.css ---
.image , smallImage {
float:left; //パソコンでは画像の周りに文章を回り込ませる
}
 ここの文章は、パソコンでは右側に文章が回りこむように表示されて、スマートフォンでは画像の下側に表示されているはず。
ここの文章は、パソコンでは右側に文章が回りこむように表示されて、スマートフォンでは画像の下側に表示されているはず。
 こちらの画像は、スマートフォンでも右側に文章が回り込んでいると思います。
こちらの画像は、スマートフォンでも右側に文章が回り込んでいると思います。
max-widthで最大幅を指定
画像やテーブルタグのように、デザインを崩す要因になるようなタグは、スタイルシートで最大幅や最大高さを指定することができます。
指定できる値は、「none(デフォルト)」「数値px」「数値%」になります。
例えば、viewportで480pxに指定したら、横にスクロールしてしまう、なんて場合は、これで画像やテーブルの最大幅を指定しておくといいかも。
幅が広いテーブル対策
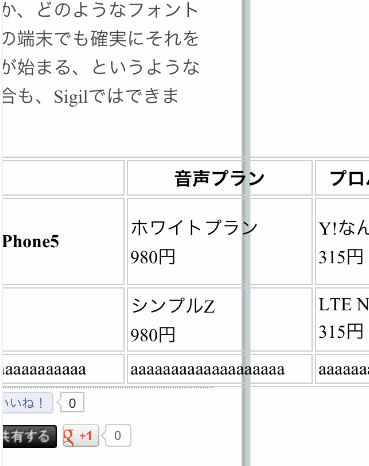
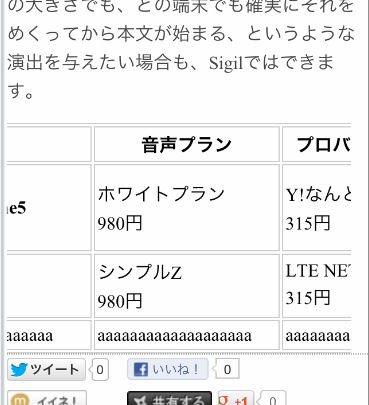
 せっかくMATAタグの「viewport」で、ページの幅を指定しても、横長のテーブルがあると、このように縮小表示されてしまうことがあります。
せっかくMATAタグの「viewport」で、ページの幅を指定しても、横長のテーブルがあると、このように縮小表示されてしまうことがあります。
スマホ用のサイトは、基本は横幅320pxで作成するのですが、320pxだとよほどのことでないと、テーブルの幅が320px以上になってしまうでしょう。
 iPhoneの場合は、縮小して表示されない代わりに、横にスクロールできるようになってしまいました・・・。
iPhoneの場合は、縮小して表示されない代わりに、横にスクロールできるようになってしまいました・・・。
解決策
スタイルシートにははみ出した部分をスクロールさせるか、非表示にするか、そのまま表示させるか、という「overflow」というプロパティがあります。
で、横幅が長くなりそうなテーブルはこれで囲ってやります。
<div style="overflow:scroll; width:440px;">
<table width="600" cellspacing="2" cellpadding="3">
<tr>
<td>AAA</td><td>BBB</td><td>CCC</td>
</tr>
</table>
</div> iPhoneで表示させると、ページ全体は横にスクロールできませんが、テーブルの部分だけ横にスクロールできるようになります。
iPhoneで表示させると、ページ全体は横にスクロールできませんが、テーブルの部分だけ横にスクロールできるようになります。
 テーブルの部分だけ横にスクロールできました。
テーブルの部分だけ横にスクロールできました。
この方法は、テーブル以外にもプログラムコードや画像がはみ出してしまう場合にも使えます。
テーブルのせいでスマートフォンで表示させると、ページのデザインが崩れてしまう。なんて場合は、この方法を使ってみてください。
サンプル
goo.gl/nkTNP
↑こちらが1から作りなおしたページ。パソコンとスマホで表示が違っていると思います。
最終更新日 2013-03-27 23:03
Sponsord Link
![]() 最終更新日 2013-03-27 23:03 / 投稿日:2013-03-24
|
最終更新日 2013-03-27 23:03 / 投稿日:2013-03-24
| ![]() |
| ![]() |
| ![]()