パソコンでiPhoneのエミュレーター
スマホ用のサイトを作成している時にパソコン上からiPhoneでどのように表示されるか確認できるiBBDemo3というソフトの紹介と使い方を説明します。
パソコンでiPhoneのエミュレーター
Last update 2015-11-13 04:41
スマートフォン用のサイトを作成するときは、iPhoneやAndroidなど実際のスマホからアクセスして、きちんと表示されるか確認したほうがいいのですが、中にはまだiPhoneやAndroidを持っていない人もいるでしょう。
また、iPhoneかAndroidのどちらかは持っていても、どっちかは持っていない、とか。
スマートフォンでのブラウザの表示は、単に表示範囲が狭くなったもの。というわけではなく、あらゆる点が違ってきます。
また、いちいちスマホでどう見えるか実機で確認するのもめんどくさかったり・・・。
そこで今回は、パソコン上で動くiPhoneブラウザのエミュレーターというかシミュレーターを紹介します。
※ もっと手軽に、ブラウザでどのように見えるか、を実現することも出来ます。
パソコンでスマホサイトを確認する
Sponsored Link
今回紹介するiBBDemo3というアプリは、ちゃんとブラウザの情報(ユーザーエージェント)をiPhoneとして送信するので、サーバー側やJavaScriptでスマホかパソコンかで表示を切り替えているようなページにも、うまく表示させることができます。
スマートフォンサイトを作成しているけれど、いちいちスマホにURLを送って確認するのが面倒・・・なんて人でも、使えると思います。
ちなみにパソコンからiPhoneにURLを送る方法は、以下でも紹介しています。
参考:パソコンからURL・テキストを送るには
ダウンロードとインストール
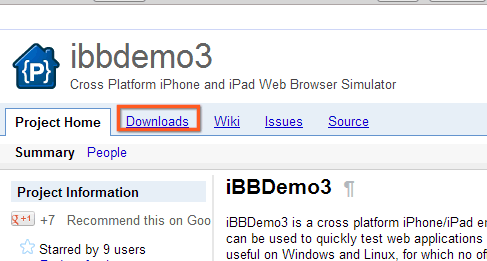
 ダウンロードは、code.google.comのibbdemo3から無料で入手することができます。
ダウンロードは、code.google.comのibbdemo3から無料で入手することができます。
「Downloads」をクリックします。
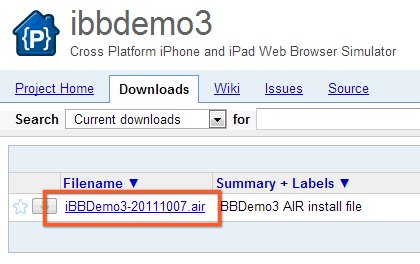
 最新のバージョンファイルへのリンクが表示される(iBBDemo3-20xxxx.airの部分)ので、ここをクリック。
最新のバージョンファイルへのリンクが表示される(iBBDemo3-20xxxx.airの部分)ので、ここをクリック。
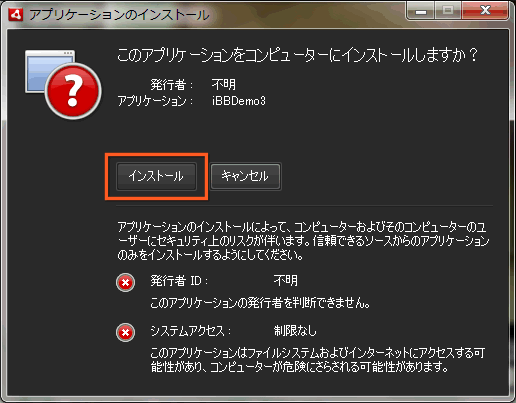
 ダウンロードしたファイルをダブクリックして起動させると、このようなウィザードが開始されるので「インストール」をクリック。
ダウンロードしたファイルをダブクリックして起動させると、このようなウィザードが開始されるので「インストール」をクリック。
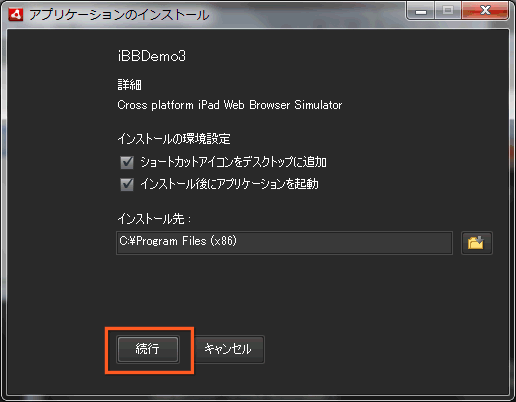
 ディスクトップにショートカットを作成するか、インストールする先はどこか聞いてきますが、このまま「続行」でOK。
ディスクトップにショートカットを作成するか、インストールする先はどこか聞いてきますが、このまま「続行」でOK。
iBBDemo3の使い方
 起動させたら、URLの部分に表示させたいURLを入力します。
起動させたら、URLの部分に表示させたいURLを入力します。
iPhoneと同じで、URL部分が自動的に隠れることがあるので、マウスカーソルをiBBDemo3の上のあたりに持っていくか、キーボードの「Ctrl+D」を押すと、URL部分が表示されます。
Ctrl+Dで表示させた場合、常にURLバーが表示されたままになるので、その場合はもう一度、Ctrl+Dを押せばOK。
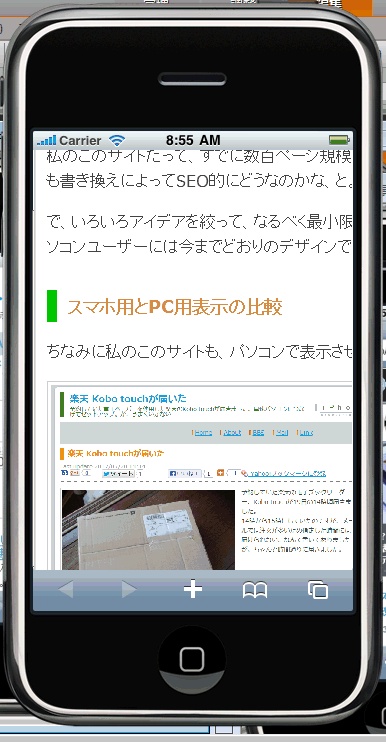
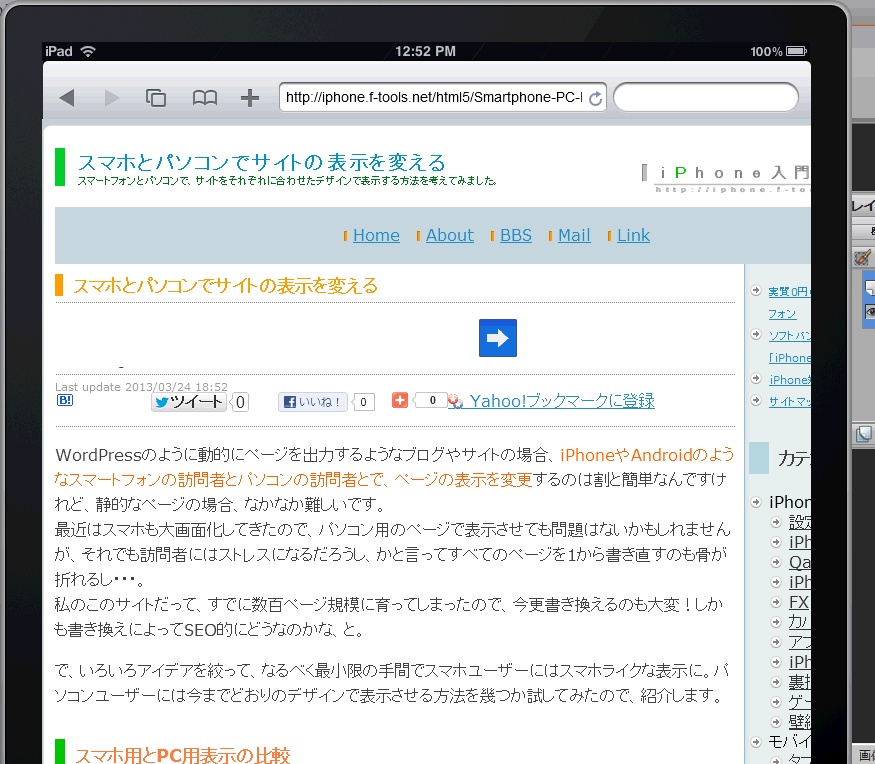
 私のこのサイトを表示させたところ、収まりきれずにはみ出してしまいました・・・。
私のこのサイトを表示させたところ、収まりきれずにはみ出してしまいました・・・。
なお、スクロールはマウスのホィールで出来ます。
それにしても、私のサイトは一応スマホでアクセスすると、はみ出すことはないように端から端まで画面いっぱいに表示させるように作っているんだけれどなぁ。
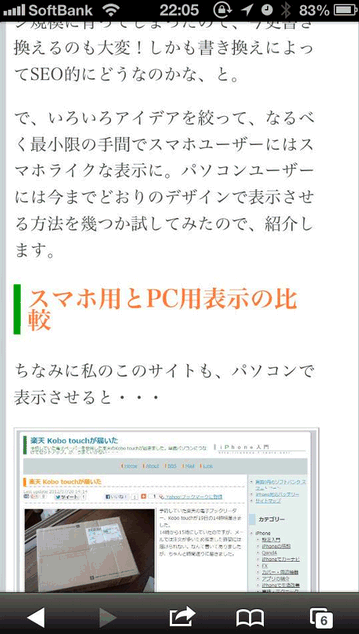
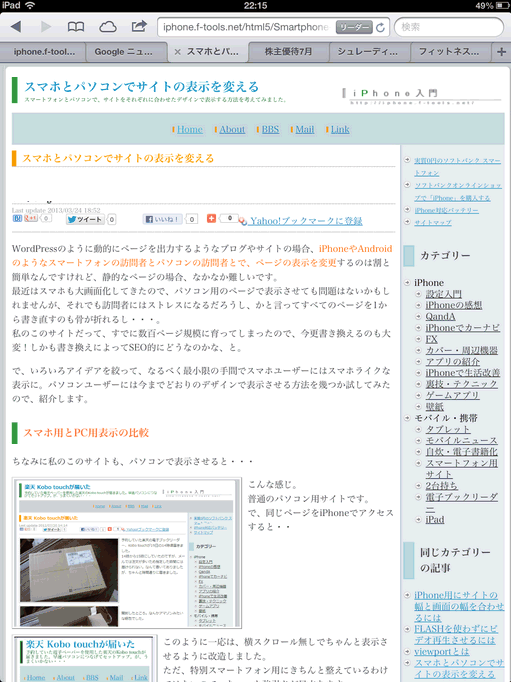
 実際にiPhone5で表示させたところ。
実際にiPhone5で表示させたところ。
ピッチイン・ピッチアウトをしなくても横幅が適切に表示させるようにデザインしているので、このように表示されるはずなんですけれど・・・。
どうも、iBBDemo3は、METAタグの「viewport」は無視するのかもしれない・・・。
私のサイトは、
<meta name="viewport" content="width=480px;">
と記述してあるので、スマートフォンでは横480pxで表示されるはずなのですが、iBBDemo3ではみ出しているということは、ここの指定は無視されて、強制的に「320px」で表示されてしまうのかも。
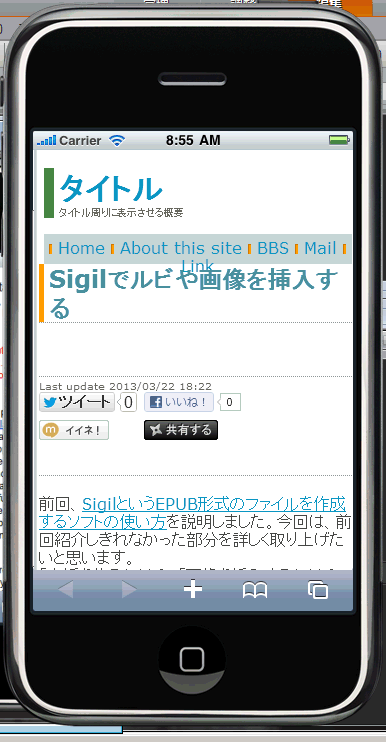
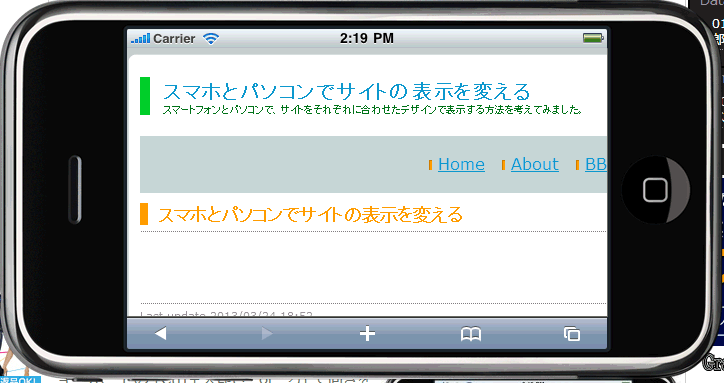
 実際に次期、当サイトのデザインである1から設計しなおしたページを表示させてみると(こちらは横幅320pxで作成)、はみ出さずに表示されました。
実際に次期、当サイトのデザインである1から設計しなおしたページを表示させてみると(こちらは横幅320pxで作成)、はみ出さずに表示されました。
iPhoneのエミュレータ(シミュレーター?)とはいえ、実際のiPhoneに比べフォントの種類と大きさが若干違いますね。
完全に再現ということはできませんが、ある程度近い表示にはしてくれるようです。
他のサイトは
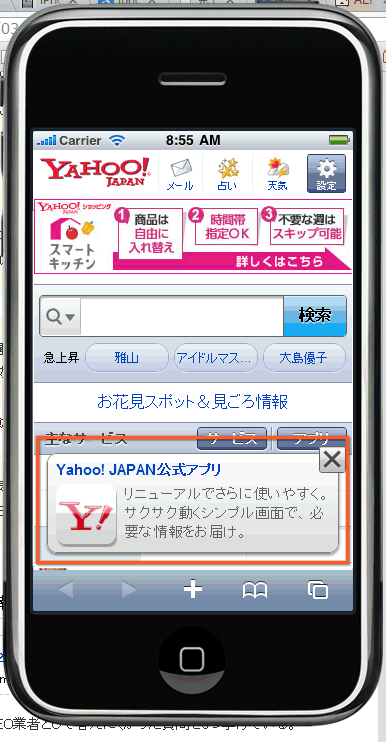
 Yahoo!のトップページを表示させてみました。
Yahoo!のトップページを表示させてみました。
すると、iPhoneと同じように「Yahoo!JAPAN 公式アプリ」を勧めるポップアップが表示されました。
こういうJavaScriptも再現されるようです。
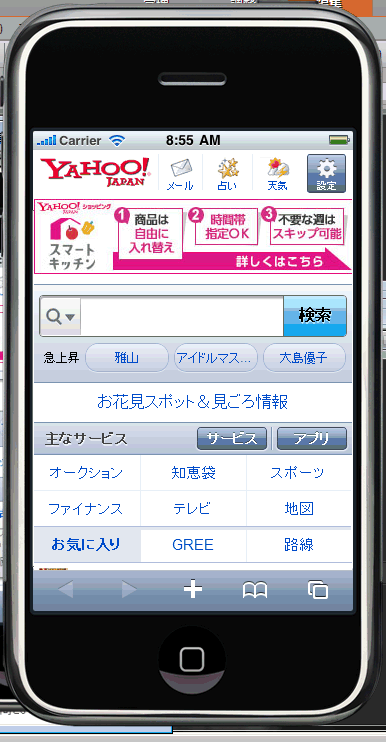
 ポップアップを消すとこんな感じ。
ポップアップを消すとこんな感じ。
さすが大手企業のサイトだと、ほぼiPhoneで表示させた時と変わらないレベルで再現されるようです。
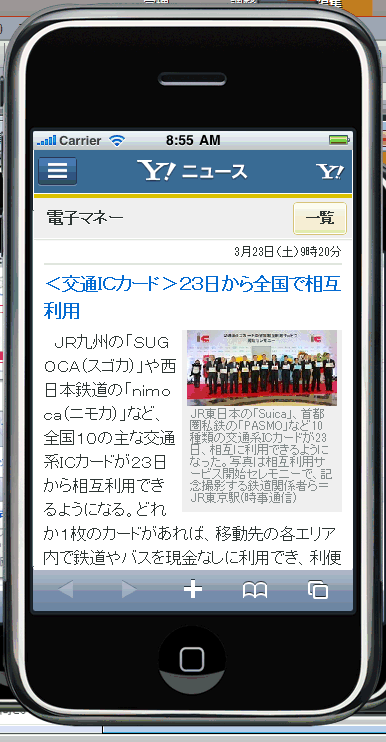
 Yahoo!ニュースもこのようにスマートフォン版が表示されました。
Yahoo!ニュースもこのようにスマートフォン版が表示されました。
iPhoneでの表示とほとんど変わらないですね。
 有名ブログサイトGIZMODOさんのトップページを表示させてみました。
有名ブログサイトGIZMODOさんのトップページを表示させてみました。
やはりきちんとスマートフォン用に最適化されているようです。
横向き表示
 横向きに表示させた時のエミュレートも可能です。
横向きに表示させた時のエミュレートも可能です。
キーボードの「Ctrl+矢印キー」で、横向き、縦向きなど方向を変えることができます。
それにしても横向きにしてもはみ出しているとは・・・。
iPadのシミュレーション
 iPadでどのように表示されるかシミュレーションすることもできます。
iPadでどのように表示されるかシミュレーションすることもできます。
iPad表示にするには、「Ctrl+1」を押します。
iPhoneに戻すときは「Ctrl+2」を押します。
私のサイトはiPadでもはみ出していますね・・・。
 こちらは実際のiPad Retinaで表示させたところ。
こちらは実際のiPad Retinaで表示させたところ。
実際にはちゃんとはみ出さずに表示されているようです。
まとめ
最近の目覚ましいスマートフォンの普及のせいか、パソコンではなく、スマートフォンからのアクセスはぐんぐん増えてきています。
例えば、この私のサイトはiPhoneをテーマに扱っているので、スマートフォンからのアクセスの割合が55.5%と過半数を超えています。
スマートフォン以外のアクセスは44.5%。
技術的なサイトは、今でも65%ぐらいはWindowsからの訪問です。それでも、ほんの1年ほど前は、もっとずっと少なかったように思います。
また、スマートフォンをテーマにしていないサイトでも、老若男女すべてを対象としたテーマを扱っているサイトでは、すでにスマートフォンでのアクセスのほうが多い現象になっています。
とあるサイトでは、1年前の同じ時期のスマートフォンからのアクセスが32.87%だったのですが、今は53.57%となってます。
今のところgoogleは、スマホからのアクセスでもスマホ用のサイト、PC用のサイトを区別せずに検索結果を表示しているようですが、今後は変わってくるかもしれませんね。
そのためにも、まだスマートフォンを持っていないから、とスマホ用のサイトデザインを作成しないのはもったいないことだと思います。
私もまだ8割のサイトが、スマートフォン用に最適化していないので、これを機に修正に取り掛かりたいと思います・・・。
関連ページ
最終更新日 2015-11-13 04:41
Sponsord Link
カテゴリー
- iPhone
- モバイル・携帯
- Mac
同じカテゴリーの記事
- iPhone用にサイトの幅と画面の幅を合わせるには
- viewportとは
- スマホとパソコンでサイトの表示を変える
- パソコンでiPhoneのエミュレーター
- googleリーダーの代わりに自作RSSリーダーを作ってみた
- スマホでwidth指定が有効にならない
- パソコンでスマホサイトを確認する
- iOS9の広告ブロック対策 初級編
- コンテンツブロッカーでクッキーは有効か?
- 広告ブロック機能でアナリティクスもブロックされるか
- AMPが表示されない?AMPエラーチェックの仕方
- iPhoneのSafariでページを拡大縮小させない方法
- 画像を縦の中心にしたい align
- 画像の遅延読み込み スクロールしたら表示させる
- iPhoneのSafariだと明朝体になる
![]() 投稿日:
|
投稿日:
| ![]() |
| ![]() |
| ![]()
Copyright (c) iPhone入門 All Rights Reserved.