iPhoneのSafariだと明朝体になる
最終更新日 2021-06-13 13:37
 iPhoneのSafariでサイトのページを表示させると、CSSで、何も指定していない場合「明朝体」で表示されます。
iPhoneのSafariでサイトのページを表示させると、CSSで、何も指定していない場合「明朝体」で表示されます。
今回はSafariでもゴシック体や別のフォントで表示させるCSSを紹介します。
Sponsored Link
目次
Safariでサイトが明朝体で表示される
 iPhoneの
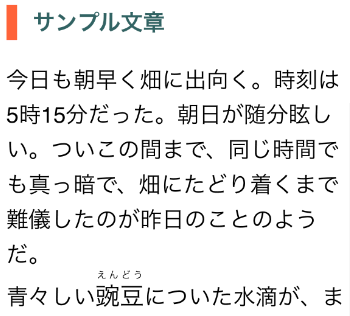
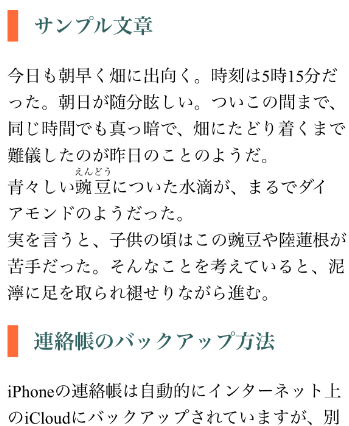
iPhoneの![]() Safariでは、CSSなどでフォントを指定(font-famly)していないと、デフォルトで明朝体が表示されるようです。
Safariでは、CSSなどでフォントを指定(font-famly)していないと、デフォルトで明朝体が表示されるようです。
なぜか、は不明。私がサイトを作成しだした1999年頃は、カッコつけるためにあえて明朝体にしていましたが、老眼になった今、よほどの理由がない限り明朝体なんて見たくもない。(笑)
アンドロイドだと?
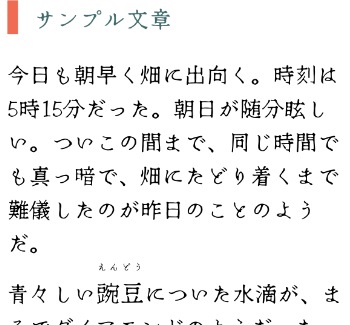
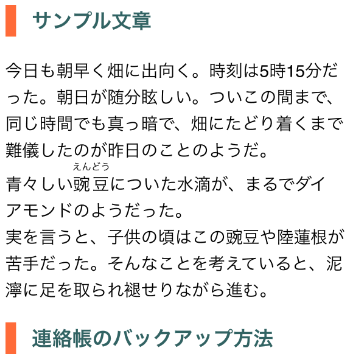
 ちなみにアンドロイドのChromeだと、CSSで何も指定されていない場合、このように日本語がゴシック体。数字や英字は明朝っぽいフォントになります。
ちなみにアンドロイドのChromeだと、CSSで何も指定されていない場合、このように日本語がゴシック体。数字や英字は明朝っぽいフォントになります。
ゴシック体で表示させるには
 ゴシック体で表示させるには、CSSなどで以下のように指定します。
ゴシック体で表示させるには、CSSなどで以下のように指定します。
font-famly:sans-seif;
ページ全体をゴシック体にするには、
* {
font-famly:sans-seif;
}のような感じ。
「*」の部分は、「body」でもOK。
フォントは大きく
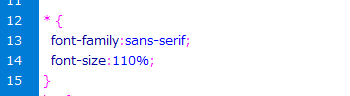
ただし、標準サイズのフォントだと40歳以上の老眼の人には非常に見にくいです。なので、個人的には110%の大きさに指定するとベター。
* {
font-famly:sans-seif;
font-size:110%;
}別のフォントで表示させるには
Appleのサイト
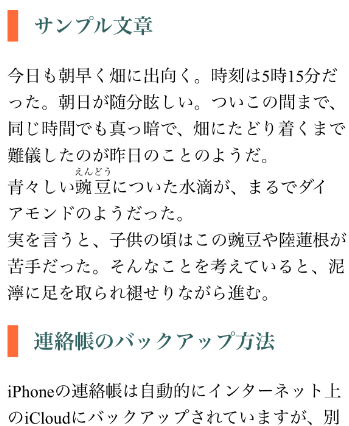
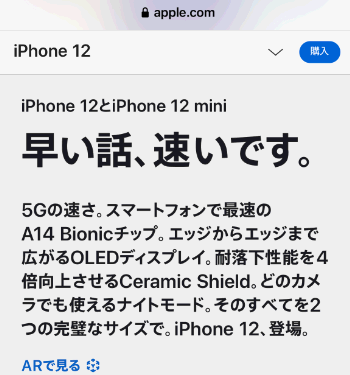
 Apple社のサイトを表示させると、パソコンでもiPhoneでも独特のゴシック体で表示されています。
Apple社のサイトを表示させると、パソコンでもiPhoneでも独特のゴシック体で表示されています。
今度はフリーフォントを利用した、独特のフォントでページを表現する方法を紹介します。
Google Fontsを使う
無料で公開されているウェブフォントのひとつ、Google Fontsを使った、フォントの指定方法を紹介します。
ただし、ページを表示させるときにフォントデータもユーザーにダウンロードすることになるので、少々パケット量が増えます。
Potta One
@import url('https://fonts.googleapis.com/css2?family=Potta+One&display=swap');
body {
font-family: 'Potta One', cursive;
}New Tegomin
@import url('https://fonts.googleapis.com/css2?family=New+Tegomin&display=swap');
* {
font-family: 'New Tegomin', serif;
}Kiwi Maru
@import url('https://fonts.googleapis.com/css2?family=Kiwi+Maru&display=swap');
* {
font-family: 'Kiwi Maru', serif;
}Google Fonts
他にも様々なフォントが用意されています。インポートしてCSSで指定するだけで自由にフォントを他のサイトと違う風に表現できるので、気にいったフォントがあれば試してみてください。
![]() Google Fonts
Google Fonts
フォントのデータ量
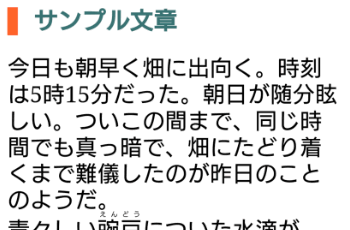
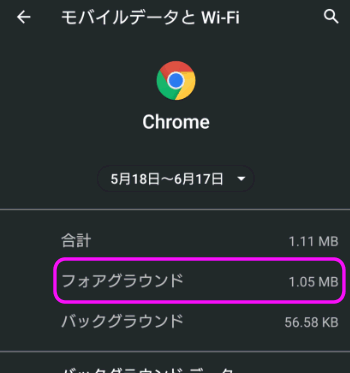
 フォントのデータを丸まるダウンロードするため、パケット使用量が増えるのですが、どのくらいのデータ量になるか調べてみました。と、「Kiwi Maru」では、1.05MB。
フォントのデータを丸まるダウンロードするため、パケット使用量が増えるのですが、どのくらいのデータ量になるか調べてみました。と、「Kiwi Maru」では、1.05MB。
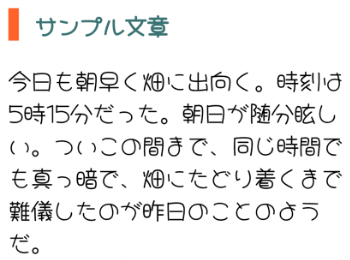
 手書き風の文字「Hachi Maru Pop」の場合は・・・
手書き風の文字「Hachi Maru Pop」の場合は・・・
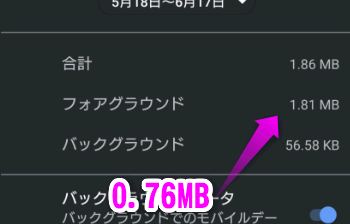
 0.76MBでした。
0.76MBでした。
ちょっと大きめの画像程度のデータ量になるようです。
関連ページ
最終更新日 2021-06-13 13:37
Sponsord Link
![]() 最終更新日 2021-06-13 13:37 / 投稿日:2021-06-13
|
最終更新日 2021-06-13 13:37 / 投稿日:2021-06-13
| ![]() |
| ![]() |
| ![]()