googleリーダーの代わりに自作RSSリーダーを作ってみた
googleリーダーが終了するということと、jQueryを覚えようと、RSSリーダーを自作してみようと思い腰を上げてみました。意外と簡単に作れたものの著作権の関係で・・・
googleリーダーの代わりに自作RSSリーダーを作ってみた
Last update 2015-11-13 04:25
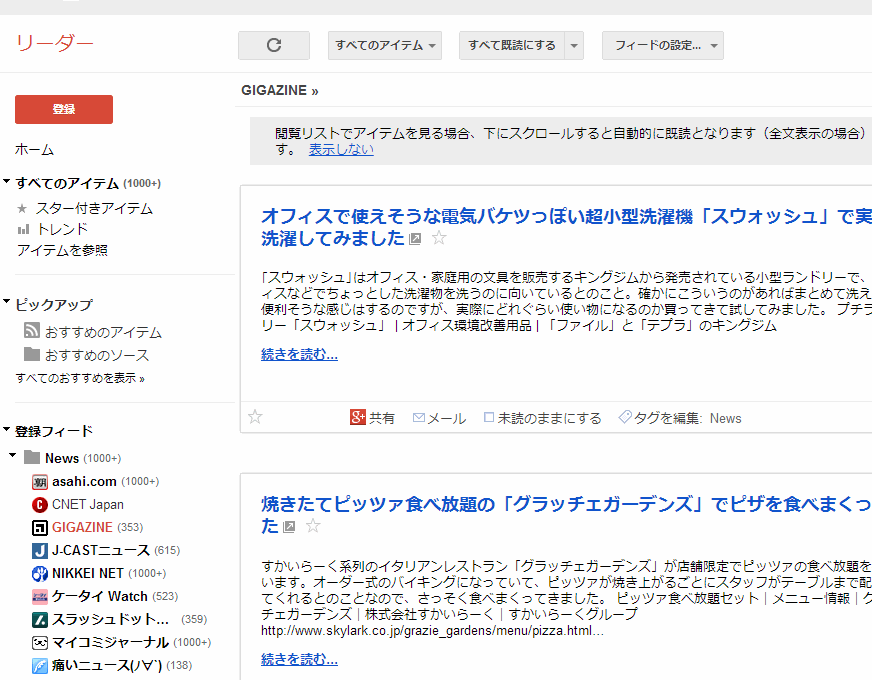
インターネット上ではgoogleリーダーが2013年7月1日に終了するということで、ネット上では大騒ぎになっているようです。
なんて書くと、さも、大勢の人がgoogleリーダーを使っているかのような印象を受けますが、googleリーダーが終了する理由は、使う人があまりいないからということなので、むしろ逆に一部の人しか使っていなかった、というのが実情のようです。
iPhone5が発売された時も、「SoftBankとauで、どっちが回線速度が速いか」とか「テザリングが開放された!」などと大騒ぎされましたが(私のこのブログでも取り上げましたが)、実際にはほんの一部の人が大騒ぎしているだけで(私もその一人ですが・・・)、実際には一般の人にはどーでもいいことというのが実情なんだと思います。
iPhone5が発表された時も、私の周りで翌日、話題にしたのは私一人だったことからも、世間的にはどーでもいいことなんだと思います。
Sponsored Link
googleリーダーに関しても、私は、実際には使っていなくて、どちらかと言うと「igoogle」が終了になってしまったほうが、ショックでした。
googleリーダーとは
 というわけで、殆どの人はgoogleリーダーってそもそも何?なんて感じだと思いますが、私も殆ど使わなかったので、イマイチ理解はしていませんが、ようはお気に入りのブログやサイトが公開しているRSSを登録しておき、いちいちそのブログを開かなくても、googleリーダーを開けば、最新の記事のタイトルや概要などを1つのページで確認できるWebサービスというものだと思います。
というわけで、殆どの人はgoogleリーダーってそもそも何?なんて感じだと思いますが、私も殆ど使わなかったので、イマイチ理解はしていませんが、ようはお気に入りのブログやサイトが公開しているRSSを登録しておき、いちいちそのブログを開かなくても、googleリーダーを開けば、最新の記事のタイトルや概要などを1つのページで確認できるWebサービスというものだと思います。
お気に入りのブログがなかったり、あっても1つや2つ程度しかない人には、あまりメリットがないサービスですが、私のようにいくつもお気入りのブログがあり、毎日チェックをしている人には、1つのページでそれが確認できるのは、結構便利なんです。
ただ、私的にはgoogleリーダーの無骨なデザインが好きになれず、ほとんど使いませんでした。
googleリーダーは、単にRSSから新規の記事データを拾ってきて表示するだけでなく、他のユーザーと共有できたり、すでにRSSフィールドには登録されていない記事も表示することができるので、便利なことは便利かも。
自作RSSリーダー
私自身は、「iGoogle」や「My Yahoo!」の似たRSSリーダーを使っていたので、googleリーダーは使っていなかったのですが、「iGoogle」もサービスが終了してしまい、My Yahoo!も使い心地がイマイチなので、自分でプログラムして作ってみようと思い立ちました。
最近、jQuery Mobileをかじりだして、忘れかけてたAjaxやPHPを復習する意味も込めて、ちょうどいい題材なんじゃないかな、と。
 で、出来上がったのがこれ。
で、出来上がったのがこれ。
本来は一般公開しようと思ったのですが、出来上がったあと、「そういえば、RSSで取得した記事のタイトルを自サイトで公開するときの著作権は?」と疑問に思い、調べてみたところ、ニュース等のRSSは、ちょっと著作権的にやばいらしい、ということが判明して、お蔵入りになりました。(笑)
お蔵入りというか、かなり自分的には便利なものが出来上がったので、自分専用として使っています。
一般公開のつもりで作成していたので、ツイッターやいいねボタンまで設置してしまいました・・・。
それと使い方や問い合わせページも作る予定でした。(笑)
さらに最終的には、私が気に入っているブログやサイトではなく、自由にRSSを追加できるようにするつもりでしたが、まぁ、お蔵入りです・・・。
すごく簡単なプログラムで実現できるので、PHPやAjax、jQueryなどをかじったことがある人であれば、1日か、暇な時間を見つけて作成するにしても、1週間ぐらいで出来ると思います。
また、これからプログラムを覚えたい人にも、実用的かつ、色々なプログラムの基礎が詰め込まれているため、チャレンジしてみるのもいいかもしれません。
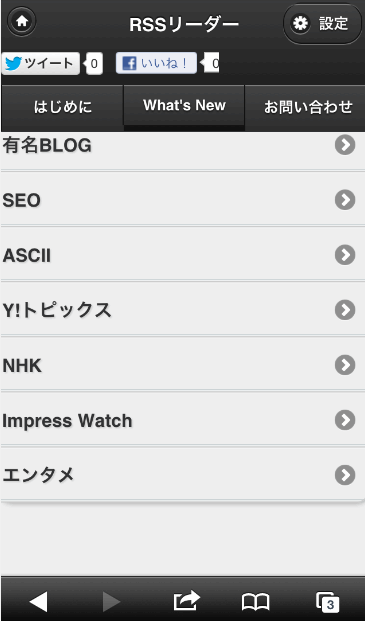
使い方としては、ジャンルごとに分けたので、興味があるジャンル、例えば一番上の「有名BLOG」をタップすると・・・
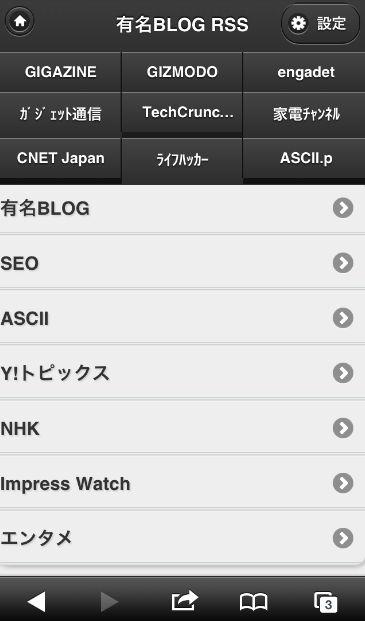
 このように有名BLOGの名前が記載された9つのボタンが上の方に表示されます。
このように有名BLOGの名前が記載された9つのボタンが上の方に表示されます。
jQueryでは、このようなボタンも「リストタグ」のみで実現できてしまいます。
ボタン上に収まり切らないような文字列は、適当に省略してくれるのも超便利。
解像度の高いスマホやパソコンのような大きなディスプレイで表示させると、全部表示してくれたりと、難しいプログラム知識がなくても、CSSのようにタグに付け加えるだけで、プロっぽい動作ができてしまうのがjQueryの利点です。
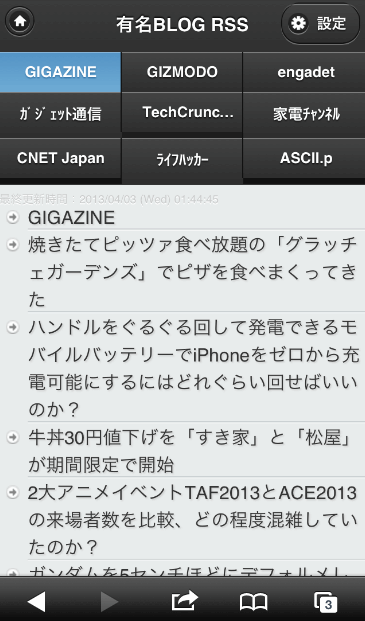
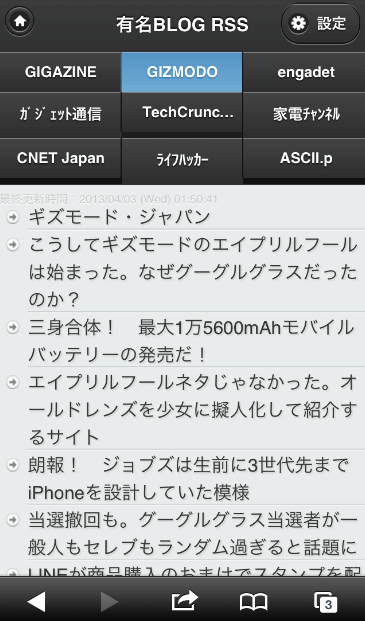
 で、各ブログのボタンをタップすると・・・
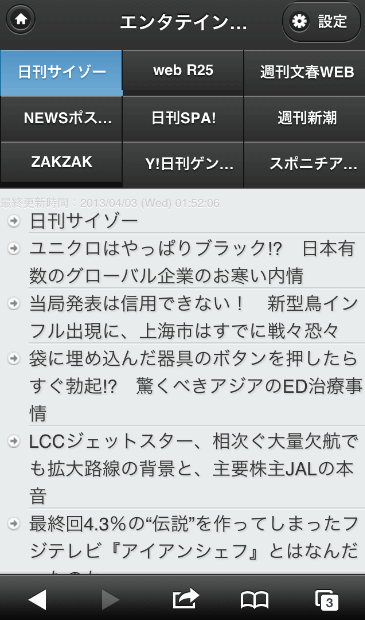
で、各ブログのボタンをタップすると・・・
このようにRSSから最新の記事のタイトルを引っ張ってきてくれます。(この部分は自分でプログラムする必要がありますが)
googleリーダーのような無骨なデザインはアレだったので、ちょっと記事タイトルの表示もこだわってみました。
本来はこの部分もjQueryを利用したボタンにしたかったんですけれど、JavaScriptのinnerHTMLで動的に表示を変更した場合、その部分にはどうもjQueryは適用されないっぽい。
なのでこの部分は自分でデザインしました。
若干スタイルシートで文字に影もつけています。
複数の人がアクセスすることを想定していたので、負荷軽減のために、1時間に1回、RSSデータを更新する仕様にしています。
 別のブログサイトのボタンをタップすると、このようにページが切り替えること無く、そのブログの新規記事のタイトルに入れ替わります。
別のブログサイトのボタンをタップすると、このようにページが切り替えること無く、そのブログの新規記事のタイトルに入れ替わります。
GIGAZINEさんやGIZMODEさんなど、このジャンルだけで9つほど登録していますが、実際には今まではせいぜい2~3個のブログしかチェックしていませんでしたが、このRSSリーダーを自作してからは、色々なブログをチェックするようになりました。
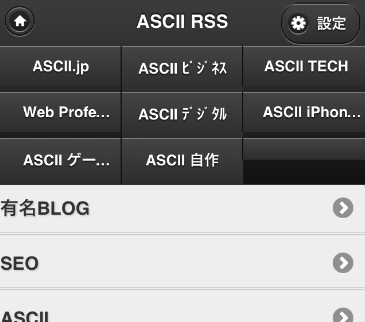
 普段、あまりチェックはしていなかったのですが、ASCIIでは、いろいろな関連サイトのRSSを公開していたので、1つのジャンルとして作成してみました。
普段、あまりチェックはしていなかったのですが、ASCIIでは、いろいろな関連サイトのRSSを公開していたので、1つのジャンルとして作成してみました。
RSSで取得できる記事数も多く、記事自体が私好みのばかりで、暇があればチェックするようになりました。
ちなみに1つのジャンルでだいたい9つのボタンを設置していますが、あまり多いと記事リストを表示する範囲が狭くなってしまうので、使い勝手も含めて9つにしました。
ASCIIでは、8つしかサイトが無いようで、9つ目のボタンを空白にしたところ、このような表示に。
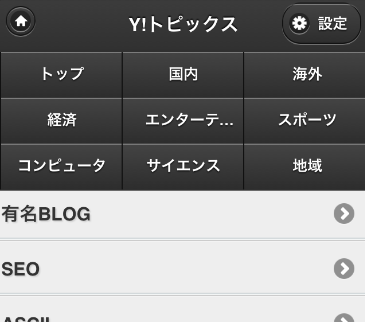
 ついでなのでRSSでニュースを公開しているYahoo!ニュースのページも作成してみました。
ついでなのでRSSでニュースを公開しているYahoo!ニュースのページも作成してみました。
RSSで取得できるニュースの件数が少なく、タイトルもの文字数もそっけないのがちょっと不満かな・・・。
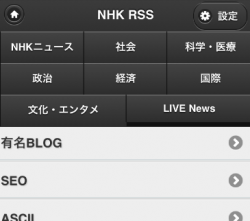
 NHKもRSSでニュース一覧を公開していたので、ページとして作成してみました。
NHKもRSSでニュース一覧を公開していたので、ページとして作成してみました。
Yahoo!ニュースと違い、RSSで取得できるニュースの数が膨大で、タイトルも少し長め。
ちなみに、jQueryでボタンを作成すると、ボタンの数によってボタンの横幅も自動的に画面の幅に合うように調節してくれます。(一番下の2つボタン)
 こうなったら普段チェックしないようなサイトもRSSを公開していれば、登録しておこうとImpress Watch専用のページも作成してみました。
こうなったら普段チェックしないようなサイトもRSSを公開していれば、登録しておこうとImpress Watch専用のページも作成してみました。
意外と記事自体が家電製品やスマホやインターネット関連で、私好みで気に入っています。
 私的には芸能界やテレビ番組はほとんど興味ないので、あまりチェックすることはありませんが、友がお笑い好きが多いので、作ってみました。
私的には芸能界やテレビ番組はほとんど興味ないので、あまりチェックすることはありませんが、友がお笑い好きが多いので、作ってみました。
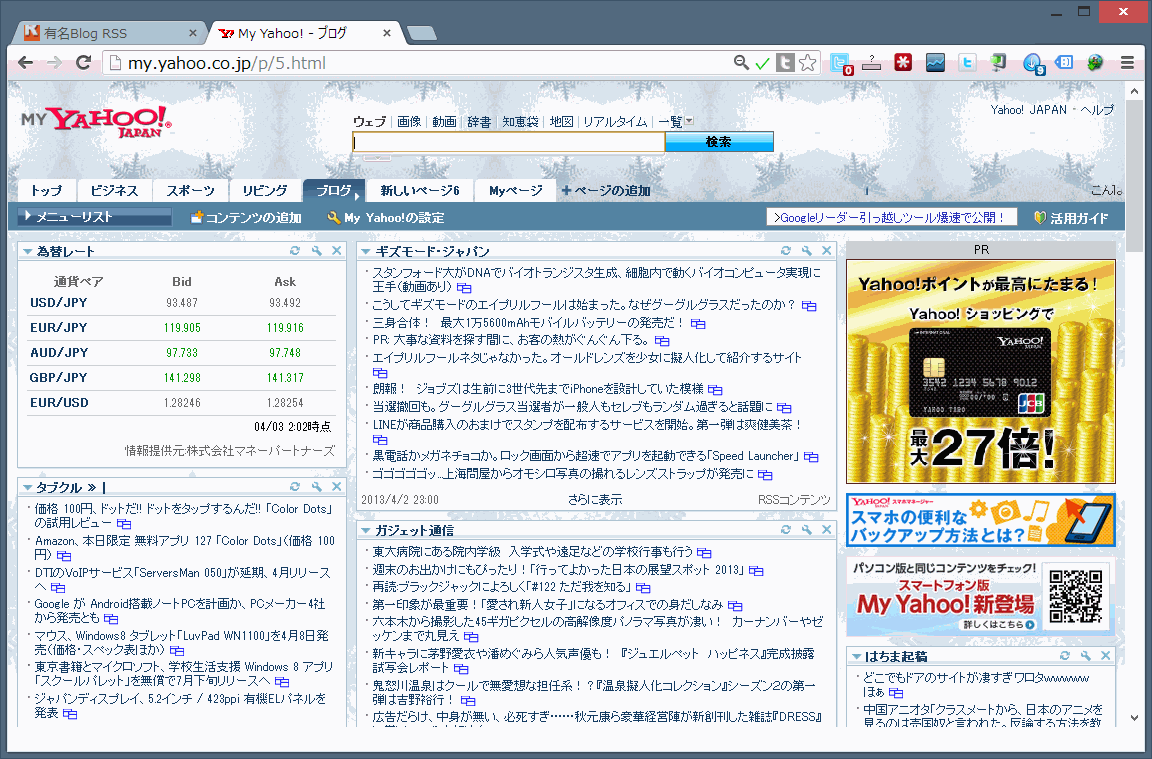
パソコン版googleリーダーの代わり My Yahoo!
 パソコンのブラウザでは、My Yahoo!が以前からRSSを登録して、最新の記事を取得出来ます。
パソコンのブラウザでは、My Yahoo!が以前からRSSを登録して、最新の記事を取得出来ます。
今回のgoogleリーダーの代わりとして、筆頭に上がっているようですが、私もこっちの方は使っていました。が、マウスカーソルを記事のタイトル似合わせると、吹き出し状で記事の概要が表示され、ちょっと見にくい。
それと新規ウインドウで記事ページを開くと、どの記事もそのウインドウで表示されてしまって、お気に入りの記事は開いたままにしておきたいのに・・・という私の使い方には、ちょっと不便。
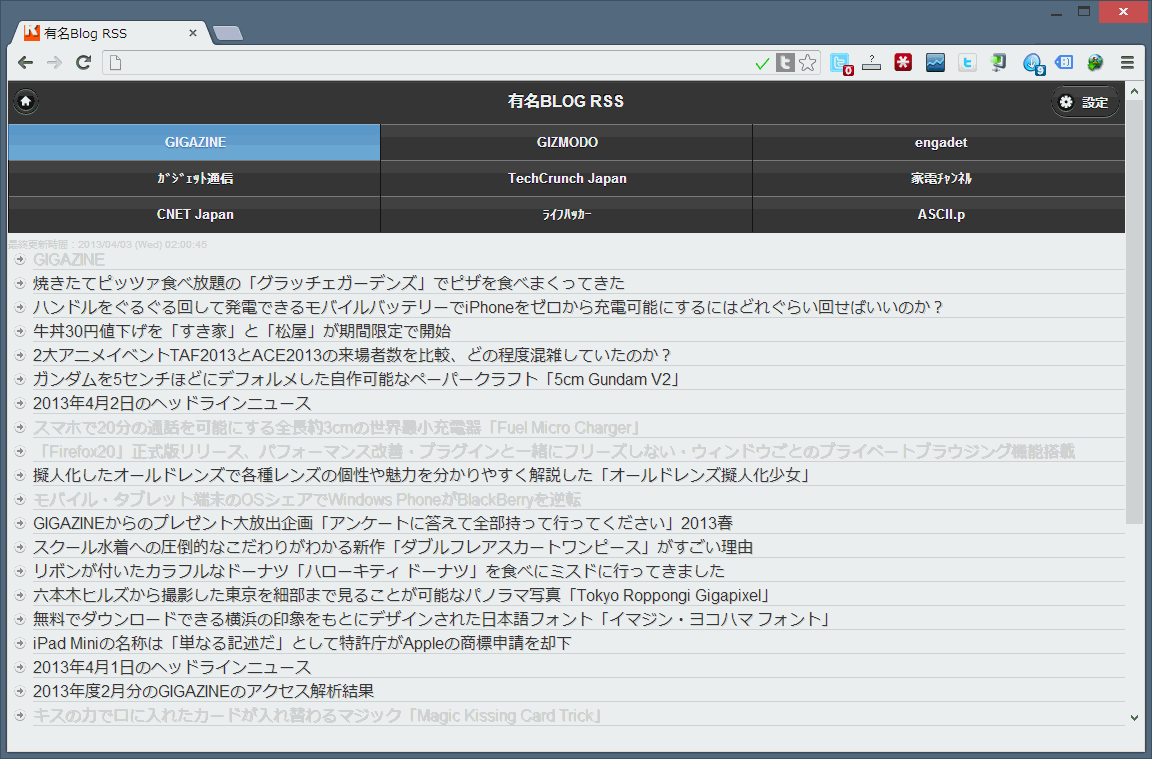
 先ほどの自作RSSリーダーをパソコン版Chromeで表示させたところ。
先ほどの自作RSSリーダーをパソコン版Chromeで表示させたところ。
jQuery Mobileはパソコン版でも同じデザインで表示されるようです。
ただ、ボタンの幅が広がったので、ブログ名はすべて表示されています。
一度読んだ記事は、リンクの文字を薄くして、判別しやすいようにしました。
また、リンクをクリックすると、必ず新規タブで開き、なおかつ、それぞれ記事ごとに新規タブで表示されるので、使いやすいです。
まとめ
jQueryを覚えるのに割と最適な材料でした。
Dreamweaverも購入したし、このままアンドロイド・アプリ作成にもチャレンジしてみようかと思いたくなって来ました。
最近はLINEで友達と会話するぐらいにしか使っていなかったスマホですが、自分で作成した自作RSSリーダーが意外と使いがよくて、暇な時にブログをチェックするようになりました。
最終更新日 2015-11-13 04:25
Sponsord Link
カテゴリー
- iPhone
- モバイル・携帯
- Mac
同じカテゴリーの記事
- iPhone用にサイトの幅と画面の幅を合わせるには
- viewportとは
- スマホとパソコンでサイトの表示を変える
- パソコンでiPhoneのエミュレーター
- googleリーダーの代わりに自作RSSリーダーを作ってみた
- スマホでwidth指定が有効にならない
- パソコンでスマホサイトを確認する
- iOS9の広告ブロック対策 初級編
- コンテンツブロッカーでクッキーは有効か?
- 広告ブロック機能でアナリティクスもブロックされるか
- AMPが表示されない?AMPエラーチェックの仕方
- iPhoneのSafariでページを拡大縮小させない方法
- 画像を縦の中心にしたい align
- 画像の遅延読み込み スクロールしたら表示させる
- iPhoneのSafariだと明朝体になる
![]() 投稿日:2013-04-03
|
投稿日:2013-04-03
| ![]() |
| ![]() |
| ![]()
Copyright (c) iPhone入門 All Rights Reserved.