画像の遅延読み込み スクロールしたら表示させる
最終更新日 2021-06-05 20:47
携帯電話のパケット定額料金が安くなってきたとはいえ、なるべくパケット使用量を少なくしたいと願っている訪問者は多いかと思います。
またサイト管理者としても、転送量を抑え、表示速度をあげたいと希望している人も多いでしょう。
今回は、画面に画像が表示されていない時は1x1ピクセルの白いダミー画像を表示させ、スクロールして表示される位置に来たら、読み込みを開始する「画像の遅延読み込み」を実現するためのシンプルな手法を紹介します。
Sponsored Link
セキュリティに注意
画像の読み込みの遅延は古くからjQueryが使われてきました。が、バージョン3.5未満のソースを使っているとXSS(クロスサイトスクリプティング)の虚弱性が存在します。
そこで今回はjQueryではなく、画像遅延読み込み専用のlazyload.min.jsを読み込み、最小限のソースで画像の遅延読み込みを実現させたいと思います。
lazyload.min.jsは、jQueryと比較して数十分の一のソースファイルなので、訪問者の回線が貧弱でもそれほど負荷をかけないでしょう。
だんだん表示はやめる
以前は遅延表示も、Ajaxを利用して徐々に表示させる演出にしていましたが、こちらもあまり意味がないので今回紹介する方法では採用していません。
今回紹介する方法は、スクロールして画像が表示される直前に読み込まれるので、徐々に表示させる必要もないかと思います。
画像を遅延ロードするシンプルな手法
リンク
HEAD部分(bodyタグの上)に以下のソースを挿入しておきます。
* ■色の部分は挿入しないでください
<script src="https://cdn.jsdelivr.net/npm/lazyload@2.0.0-rc.2/lazyload.min.js"></script>
</head>
<body>
IMGタグ
画像タグを以下のようにします。
<img src="dummy.png" data-src="./image/image.png" width="100" height="100" alt="画像" class="lazyload">
| タグ | 意味 |
|---|---|
| dummy.png | 隠れているときに表示させるダミー画像 1x1ピクセル |
| data-src | 以前はdata-src だった |
| ./image/image.png | 実際に表示させる画像のパス |
| class="lazyload" | 遅延させる画像のクラスはlazyloadで統一 |
おまじない
最後、BODY閉じタグの上あたりに以下を追加します。
<script>
lazyload();
</script>
</body>
実際に遅延読み込みされるか確認してみる
以上でiPhoneでもWindowsでも、ChromeでもSafariでも画像が遅延読み込みされます。
実際に画像が遅延読み込みしているか確認してみましょう。
 WindowsのChromeで確認します。
WindowsのChromeで確認します。
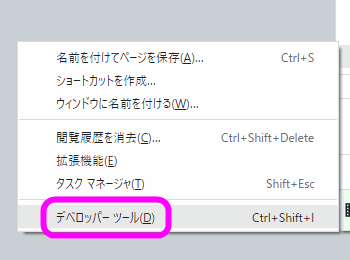
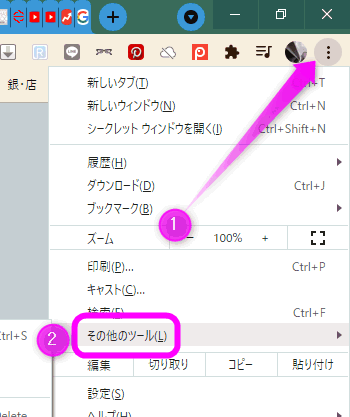
Chromeのメニューボタンをクリックし、「その他のツール」を選択します。
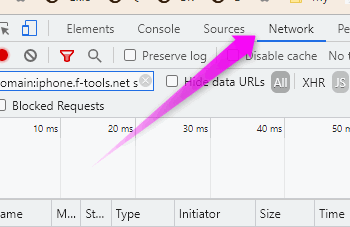
 Chromeの右側に何やら表示されるので、上の方にある「Network」タブをクリックします。
Chromeの右側に何やら表示されるので、上の方にある「Network」タブをクリックします。
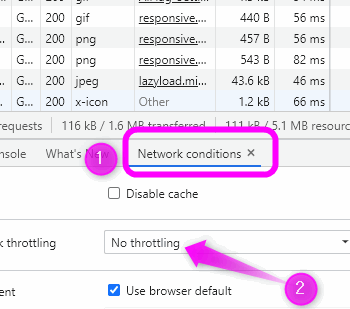
 下の①「Network conditions」をクリックし、②「No throttling(帯域幅調整)」の部分をクリックします。
下の①「Network conditions」をクリックし、②「No throttling(帯域幅調整)」の部分をクリックします。
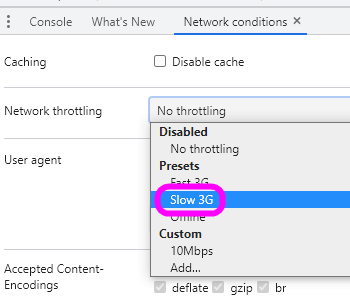
 「Slow 3G」を選択します。
「Slow 3G」を選択します。
ここはもっと遅い速度も指定できますが、とりあえず「Slow 3G」(遅い携帯電話回線)を指定します。
 画像の遅延読み込みを設定したページを表示させ、更新ボタンを右クリックし、「キャッシュの消去とハードの再読み込み」を選択します。
画像の遅延読み込みを設定したページを表示させ、更新ボタンを右クリックし、「キャッシュの消去とハードの再読み込み」を選択します。
これでPCやスマホにキャッシュされた画像などを削除して、画像をネット上から読み込みます。
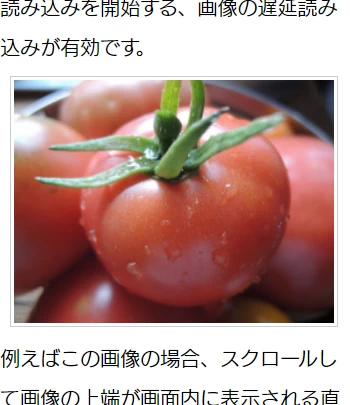
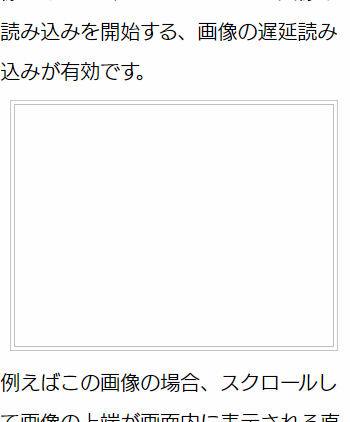
 スクロールし、画像の位置になると画像の読み込みが開始されます。
スクロールし、画像の位置になると画像の読み込みが開始されます。
が、「Slow 3G」だと回線が遅い設定なのでなかなか表示されないかもしれません。
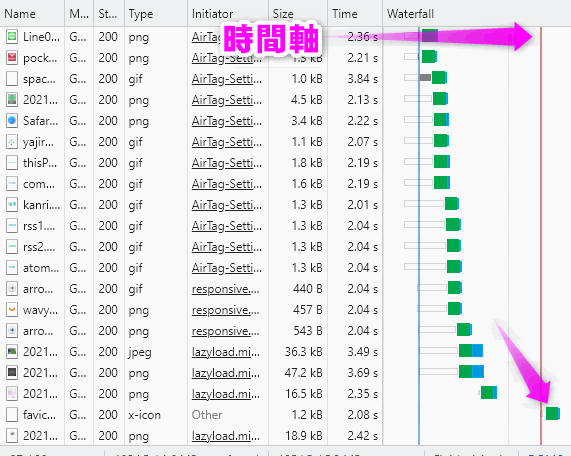
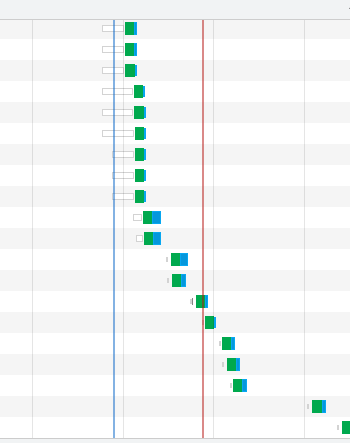
 Chromeの右側にこの画像のような票が表示されます。
Chromeの右側にこの画像のような票が表示されます。
これは横軸が時間軸で、スクロールして画像の位置にくると読み込みが開始されているのがわかります。(画像下の矢印の先の緑色の棒グラフ)
 このようにページの下にある画像は、スクロールしてようやく読み込みが開始されているのがわかります。
このようにページの下にある画像は、スクロールしてようやく読み込みが開始されているのがわかります。
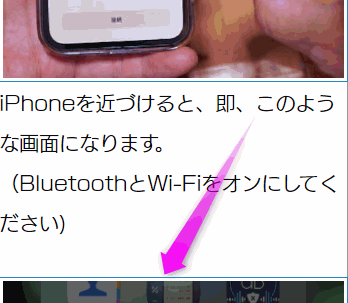
 実際には画像がこのような位置に来ると読み込みが開始されるようです。
実際には画像がこのような位置に来ると読み込みが開始されるようです。
Wi-Fiや4G、5Gだとあっという間に表示されるので、遅延とは気が付かないかもしれません。
loading="lazy"
Google Chromeでは、上で紹介したようなJavaScriptを使用しなくても画像やiFrameなどに「loading」プロパティに「lazy」の値を指定すると、スクロールして画像やiFrameの位置に来ると読み込みが開始する仕様になっています。
今のところiPhoneやMacのSafariでは未対応ですが、今後、採用される可能性もあるので今のうちから指定しておくといいかも。
この場合は以下のようになります。
<img src="dummy.png" data-src="./image/image.png" width="100" height="100" alt="画像" class="lazyload" loading="lazy">
関連ページ
最終更新日 2021-06-05 20:47
Sponsord Link
![]() 最終更新日 2021-06-05 20:47 / 投稿日:2021-06-05
|
最終更新日 2021-06-05 20:47 / 投稿日:2021-06-05
| ![]() |
| ![]() |
| ![]()